Lauren Fox
Hi, I’m Lauren and I’m a multidisciplinary designer and art director based in Brooklyn, NY. Currently, I work as an Art Director at The New York Times. I’ve collaborated with teams at The New York Times Magazine, Pentagram, Google, Instrument, Other Means, and more working on projects that span branding, web design, editorial design, and more.












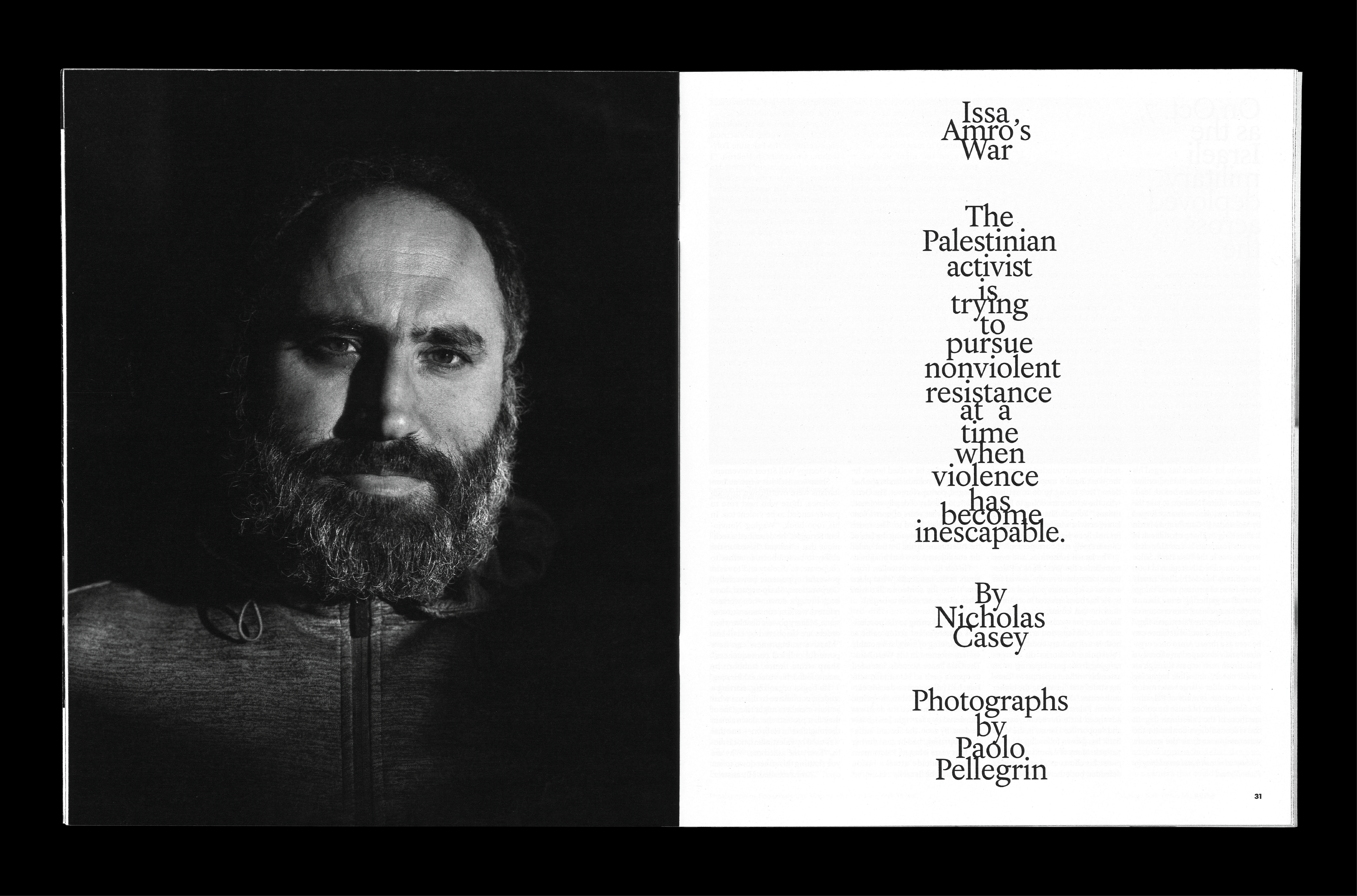
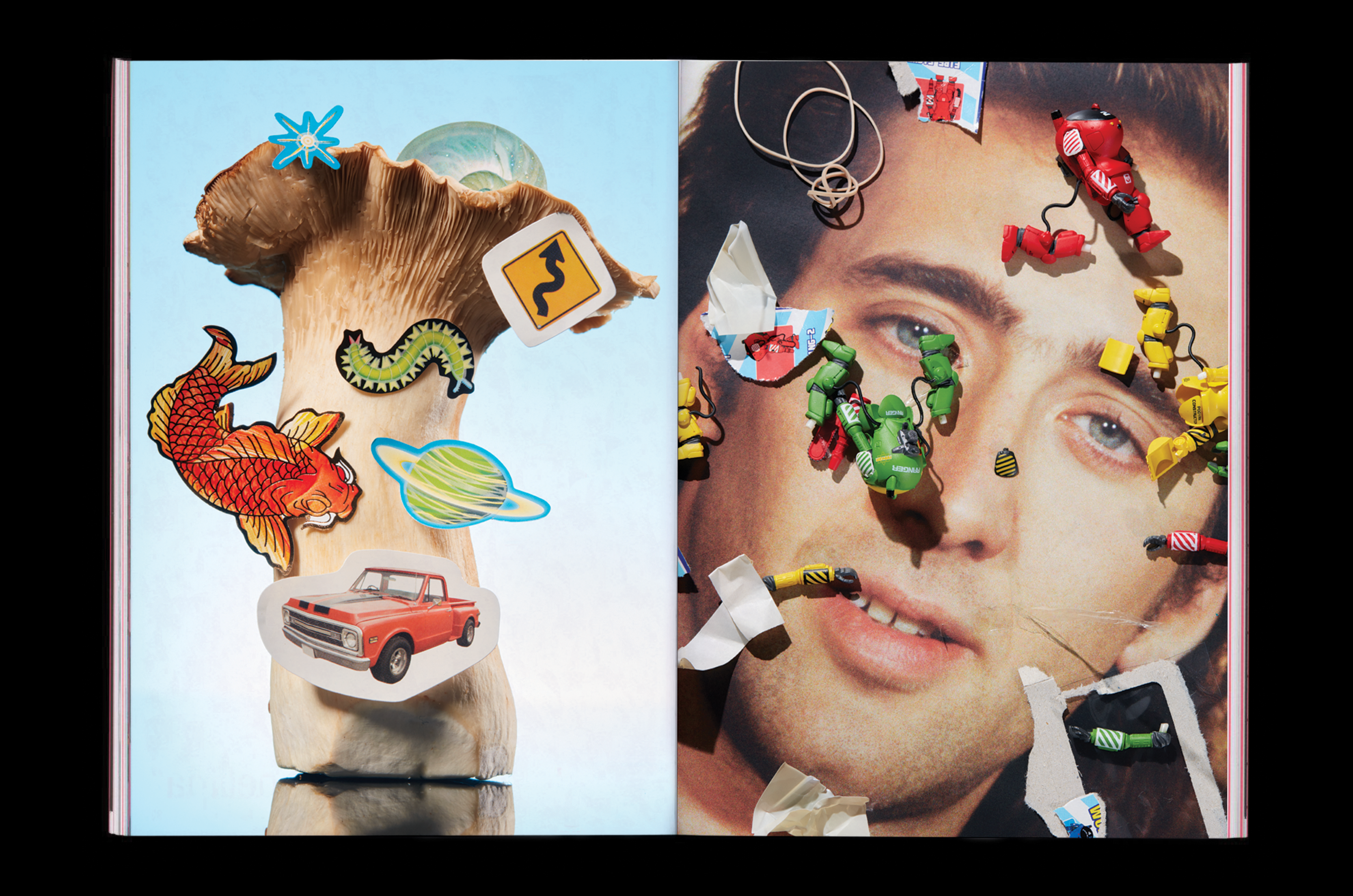
Various spread designs and art direction work for The New York Times Magazine weekly feature articles.







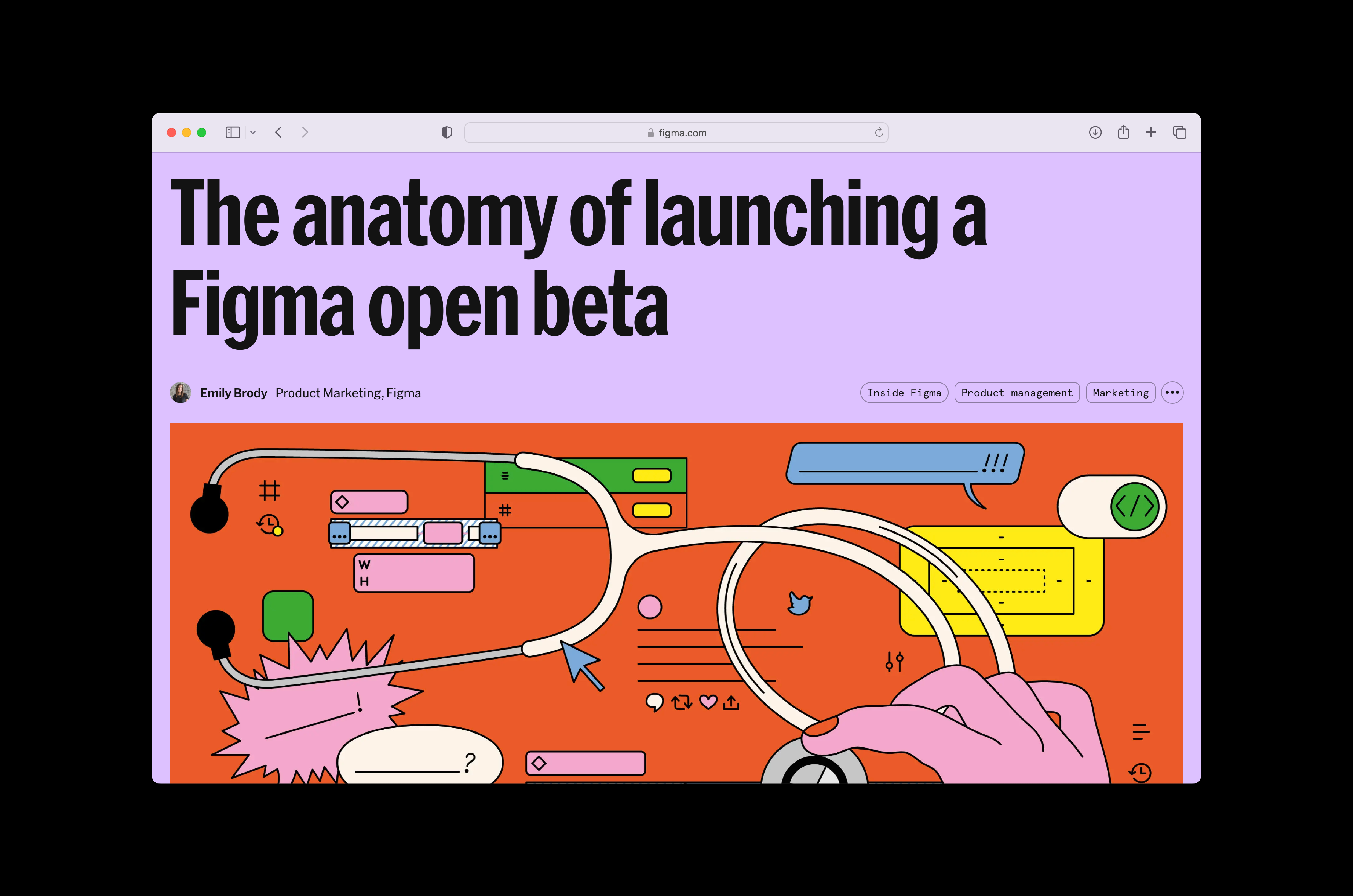
Art direction guidance and web design for Figma’s new blog, Shortcut. Completed in collaboration with Arietta Tetreault, Patsy Shin, James Casey, Flora Kim, and many others at Instrument.





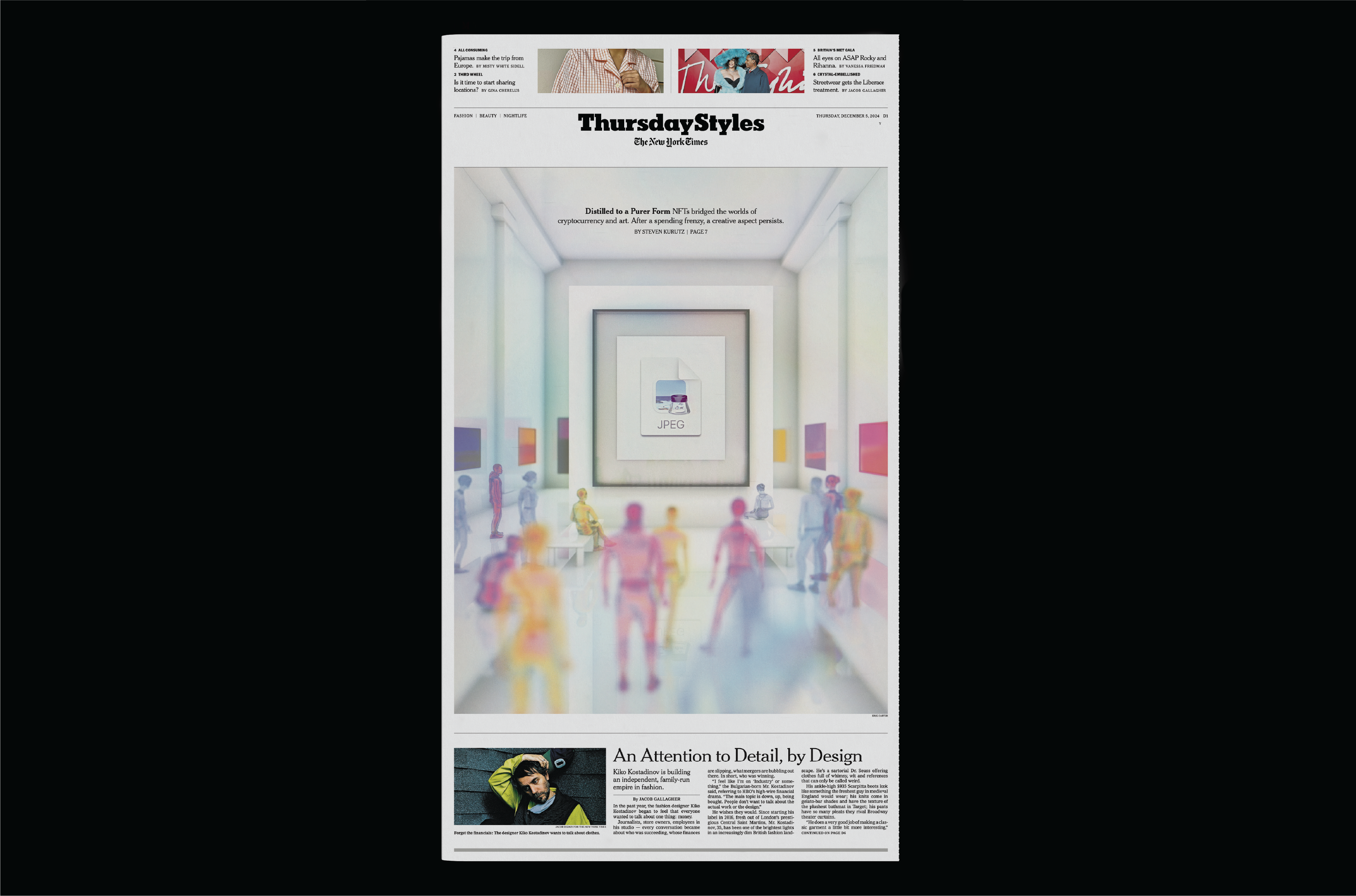
Art direction and cover designs for The New York Times Styles section.







Layout and art direction for the second issue of Google Design Magazine. Completed in collaboration with Pat Iadanza, Chloe Scheffe, and Natalie Shields.


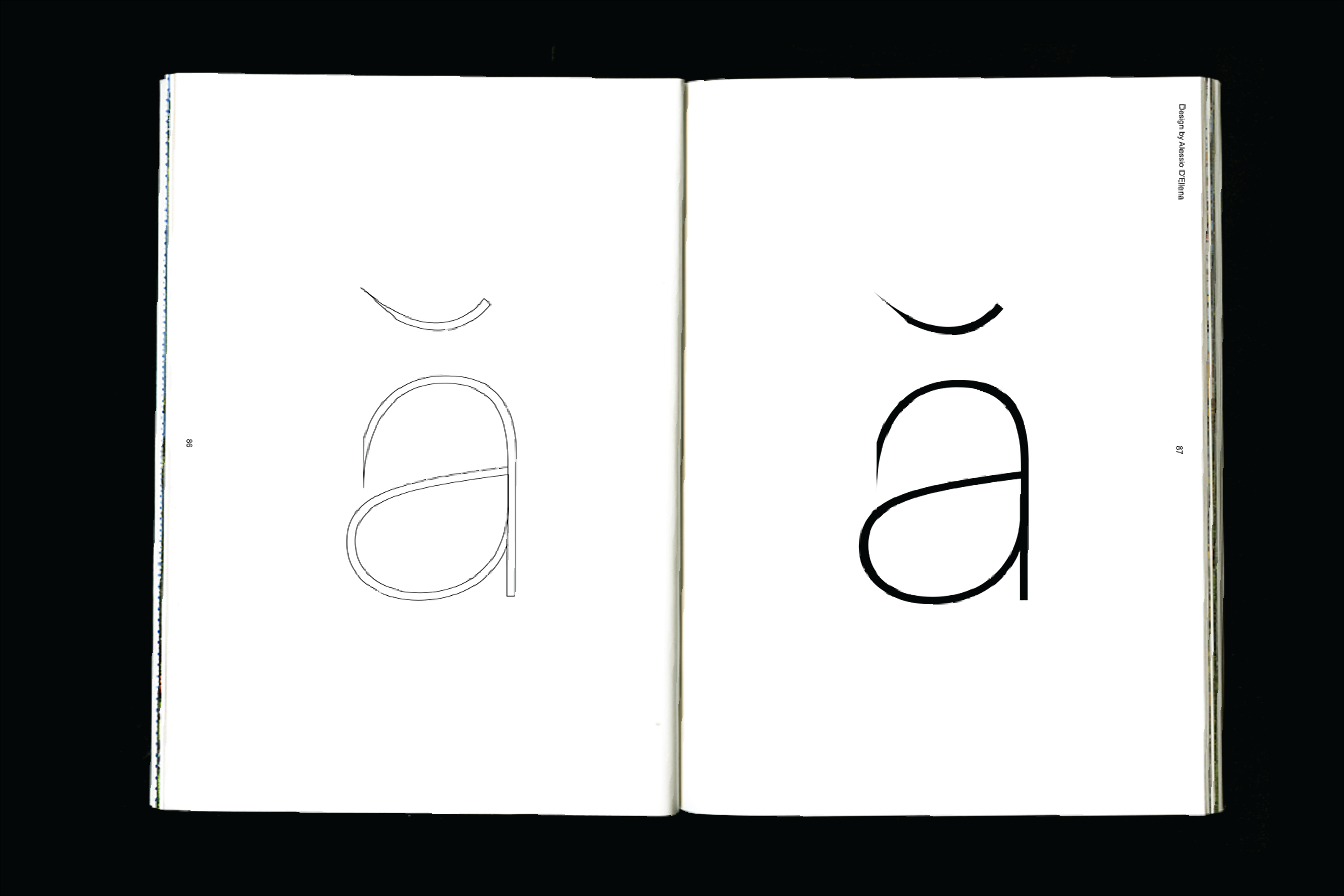
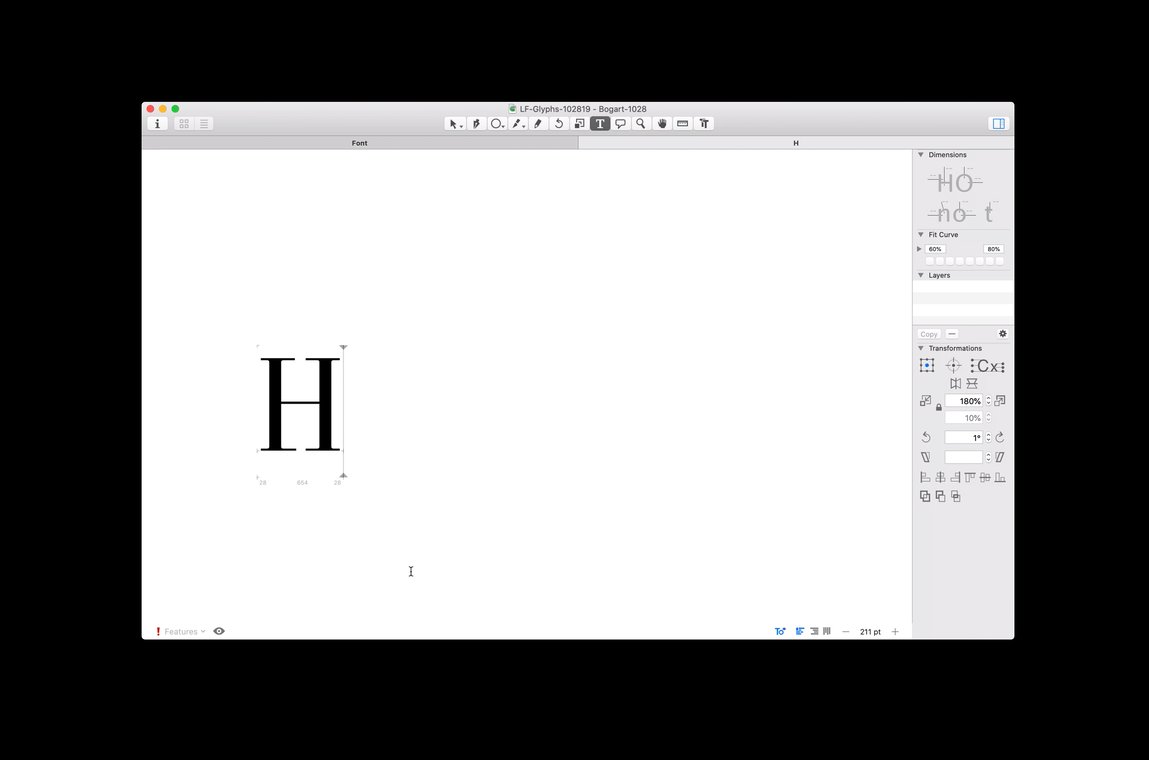
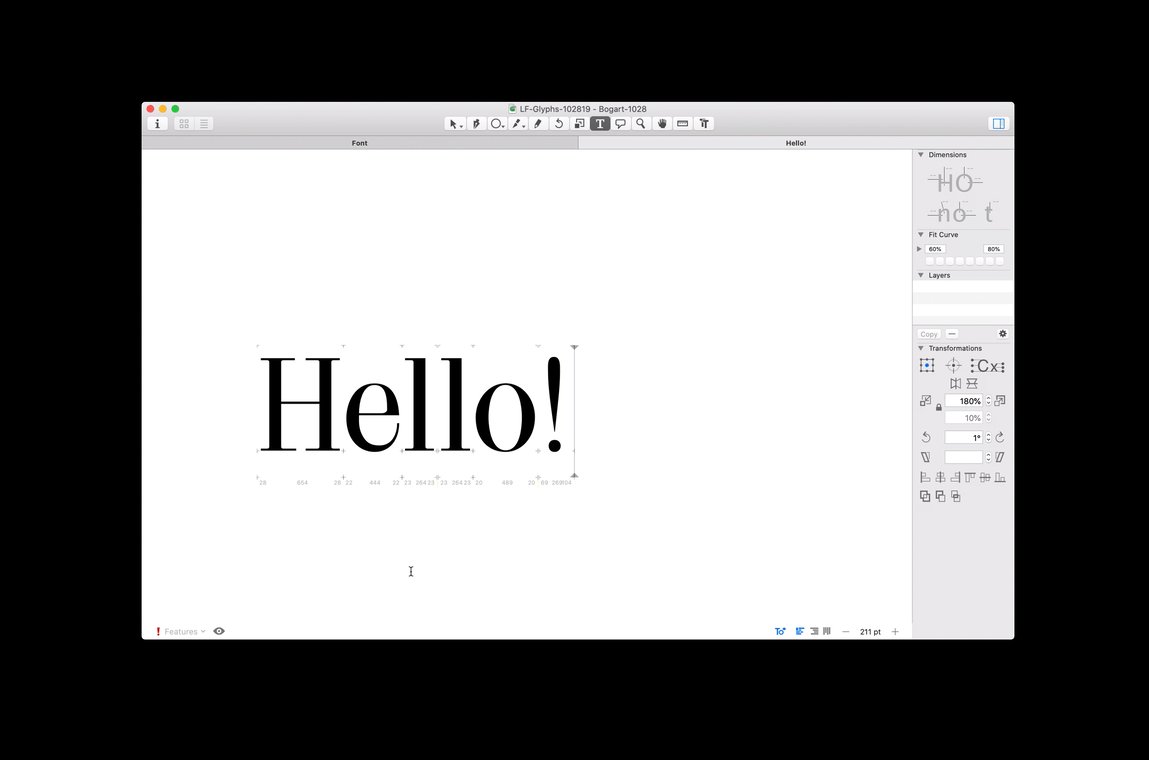
A revival typeface based on Scotch Roman letterforms found in a 1919 print of the Italian novel, Contro Une e Contro Tutti. Completed in Spring 2019 under the guidance of Alessio D’Ellena at the Santa Reparata International School of Art in Florence, Italy. View specimen (→)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
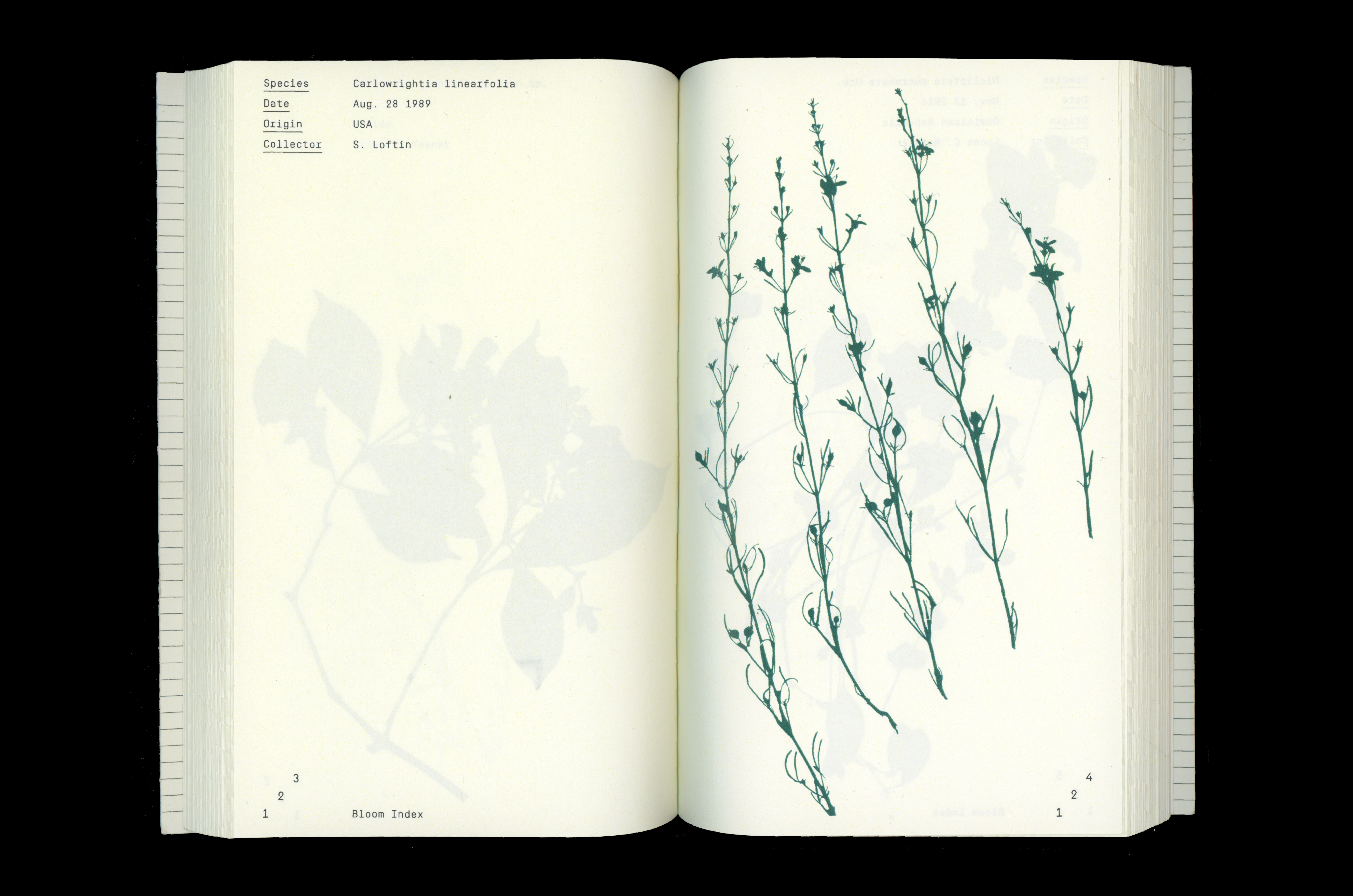
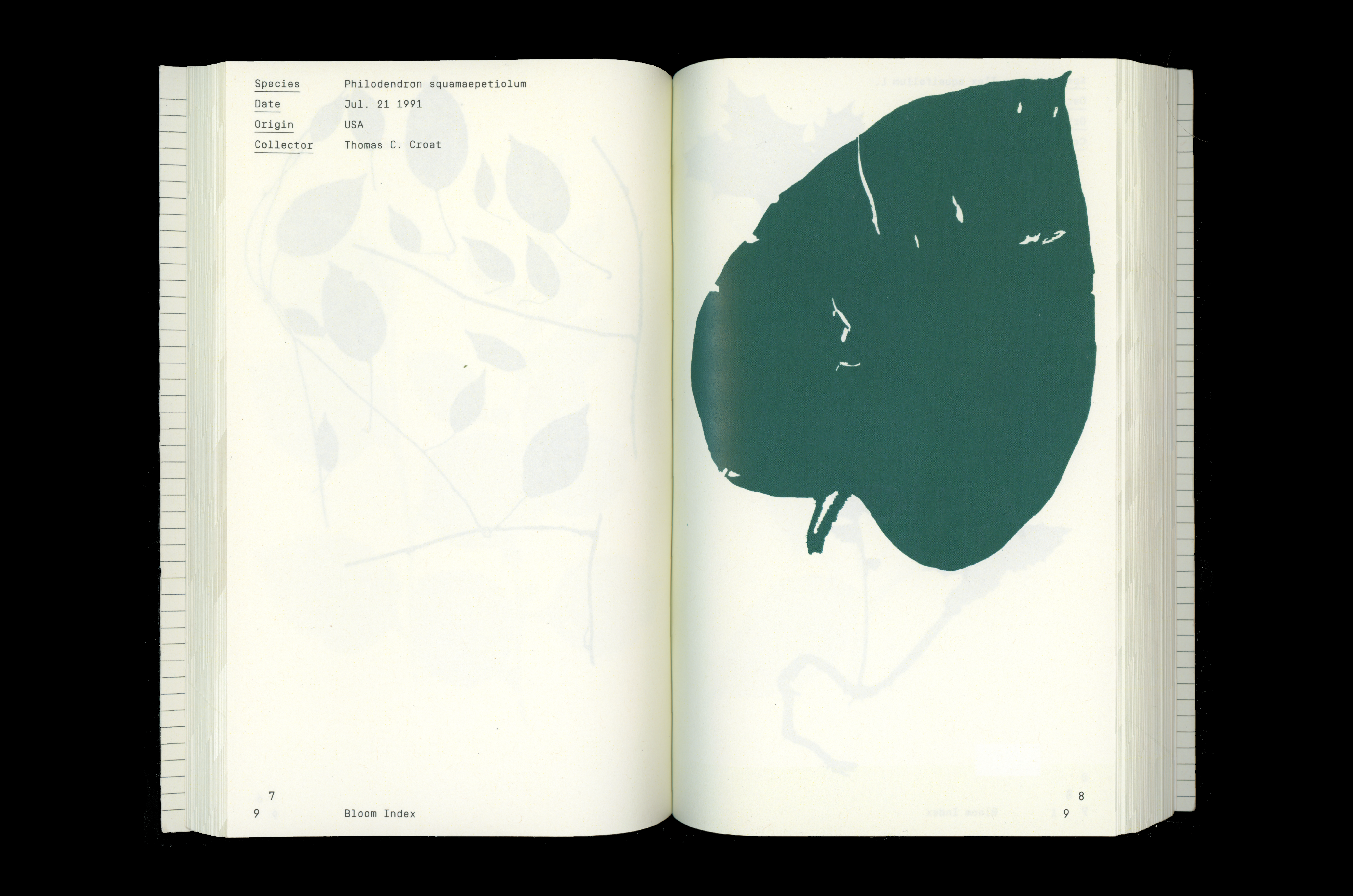
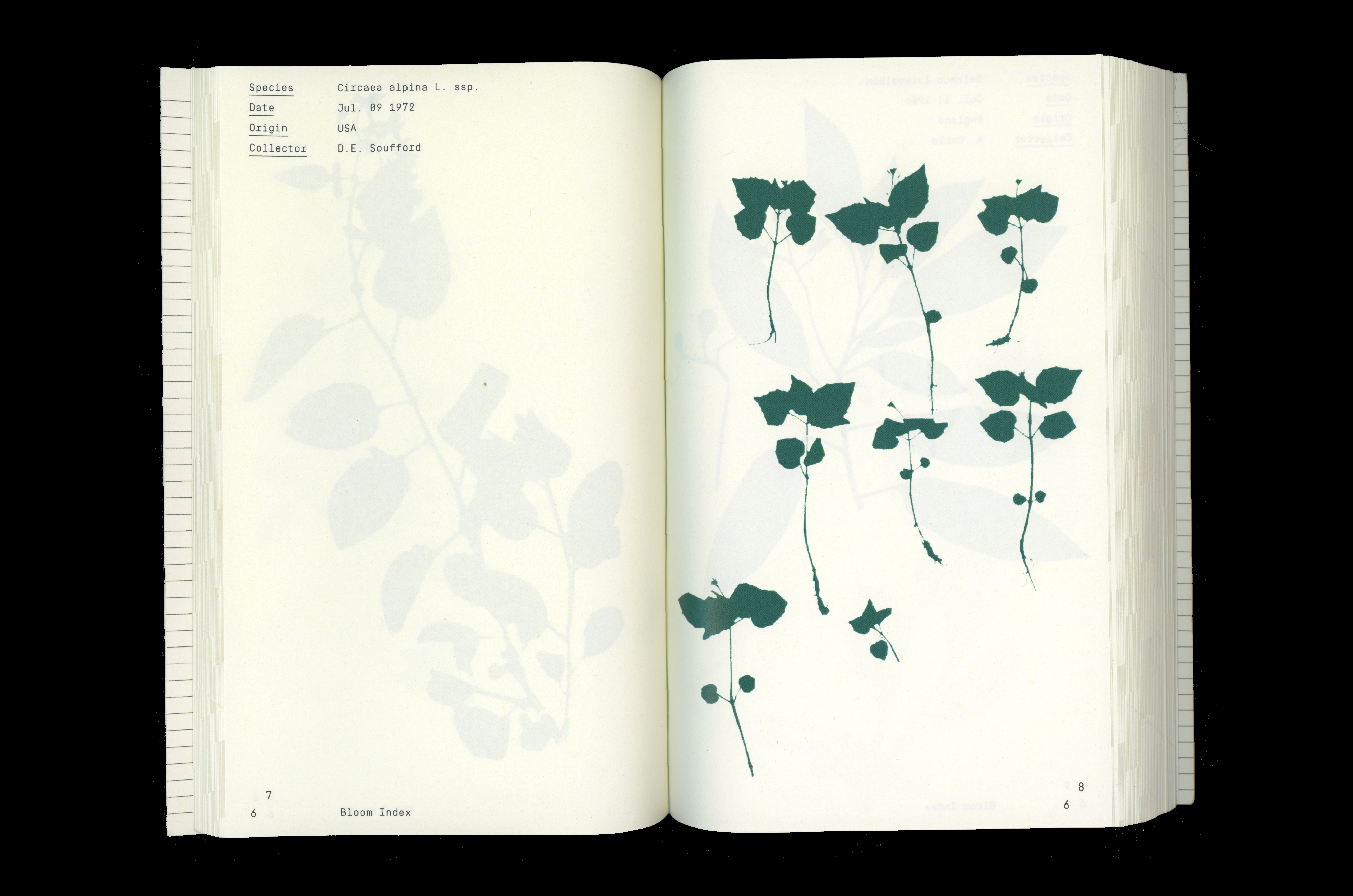
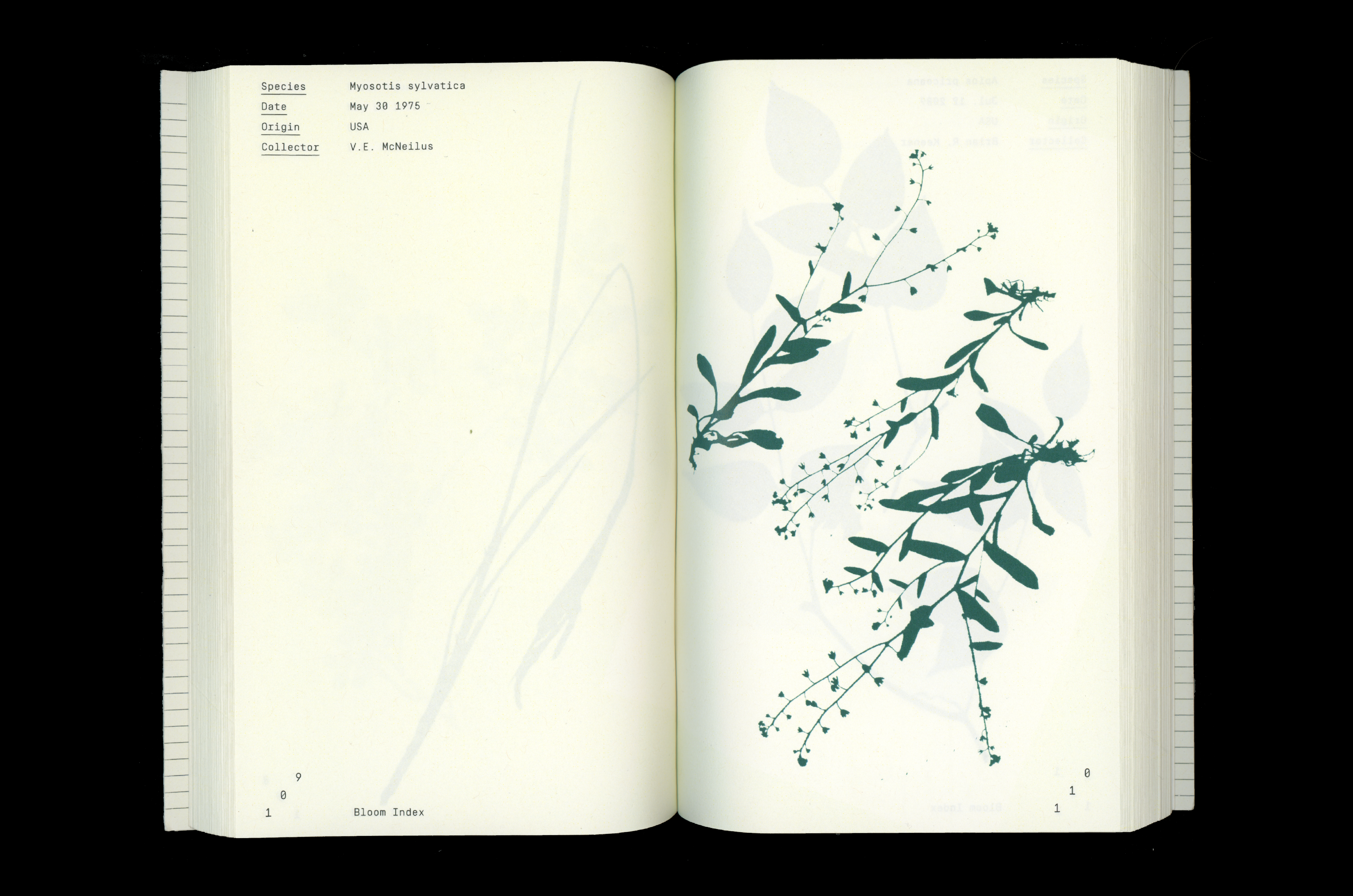
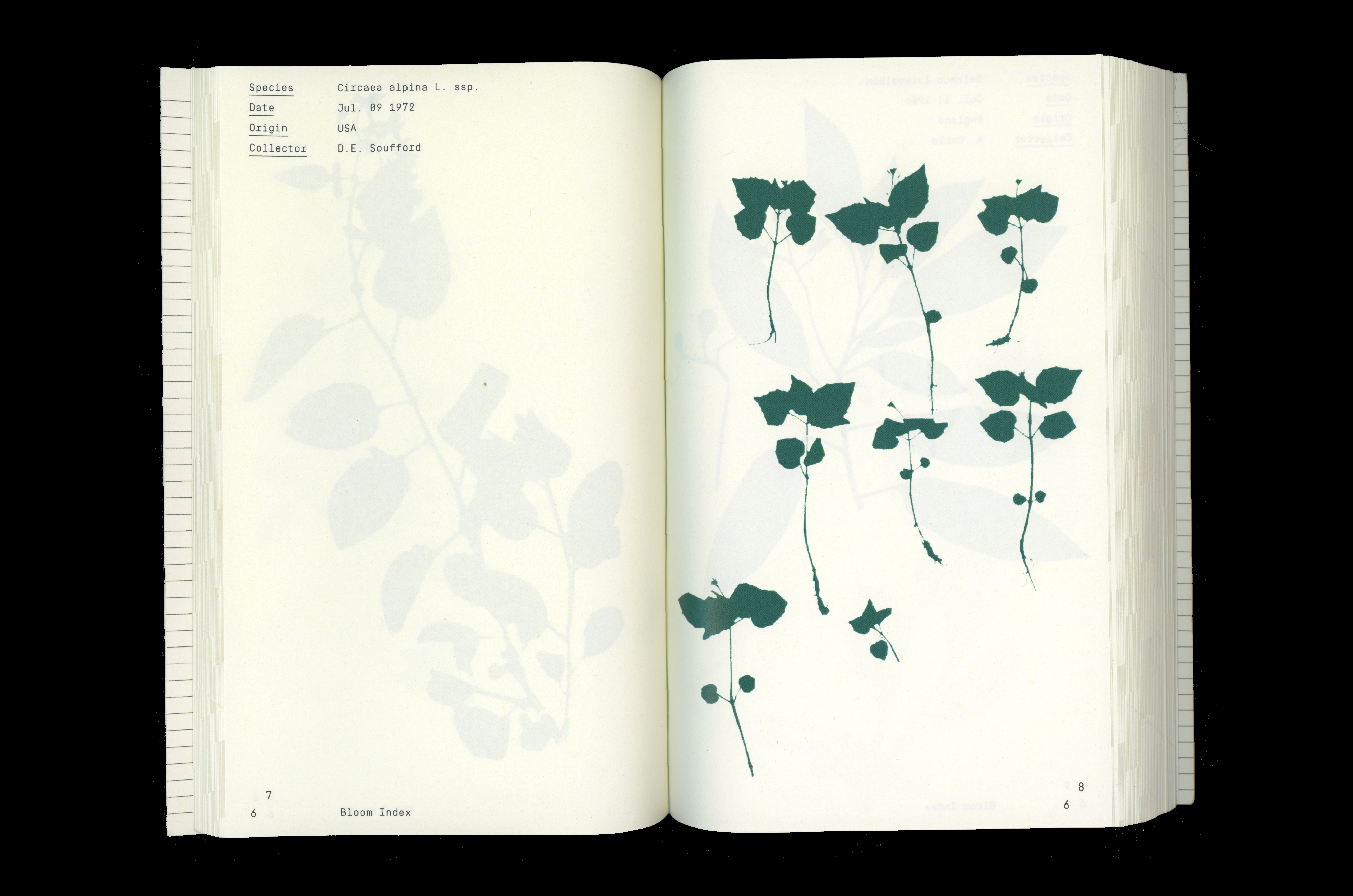
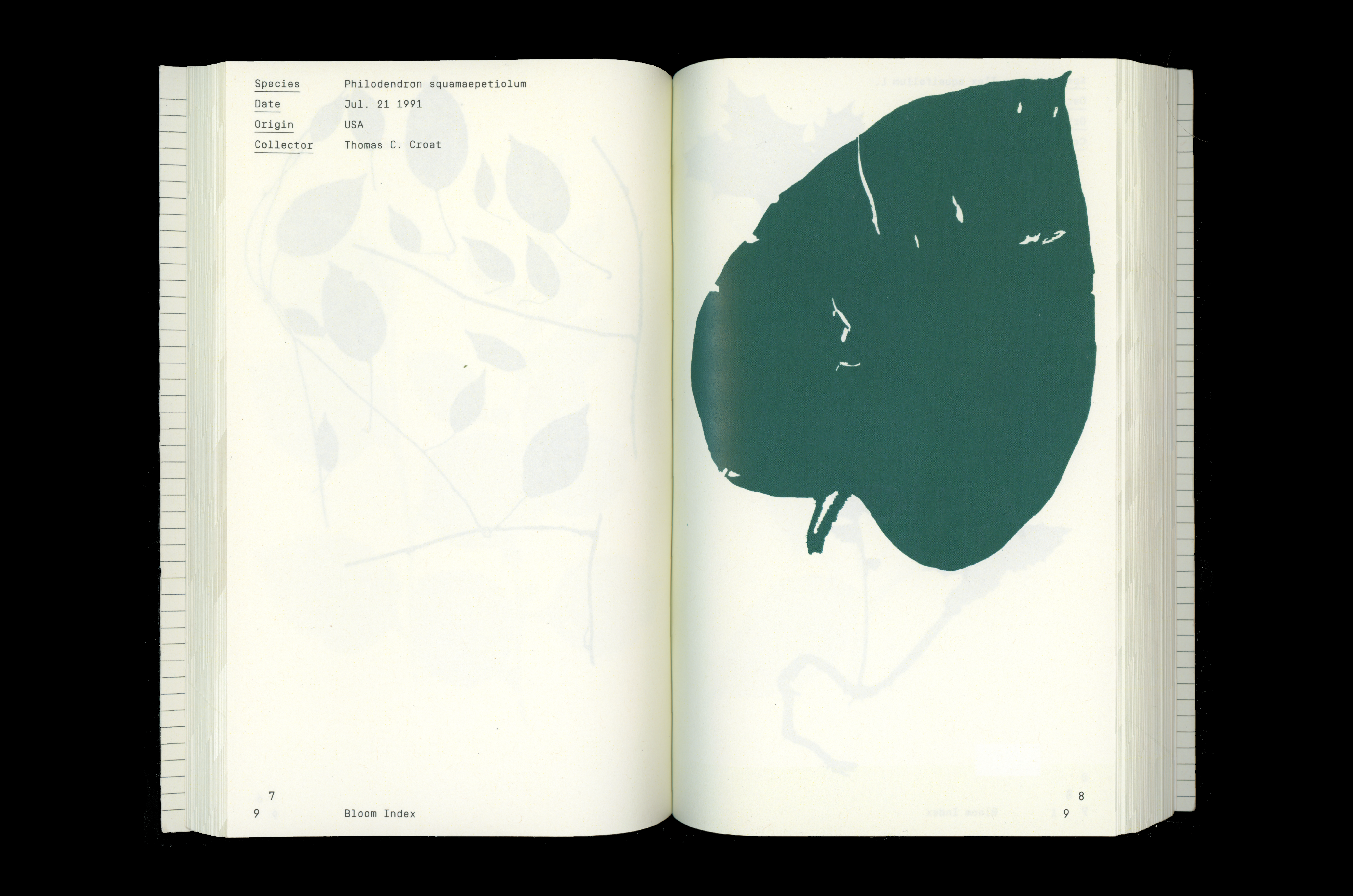
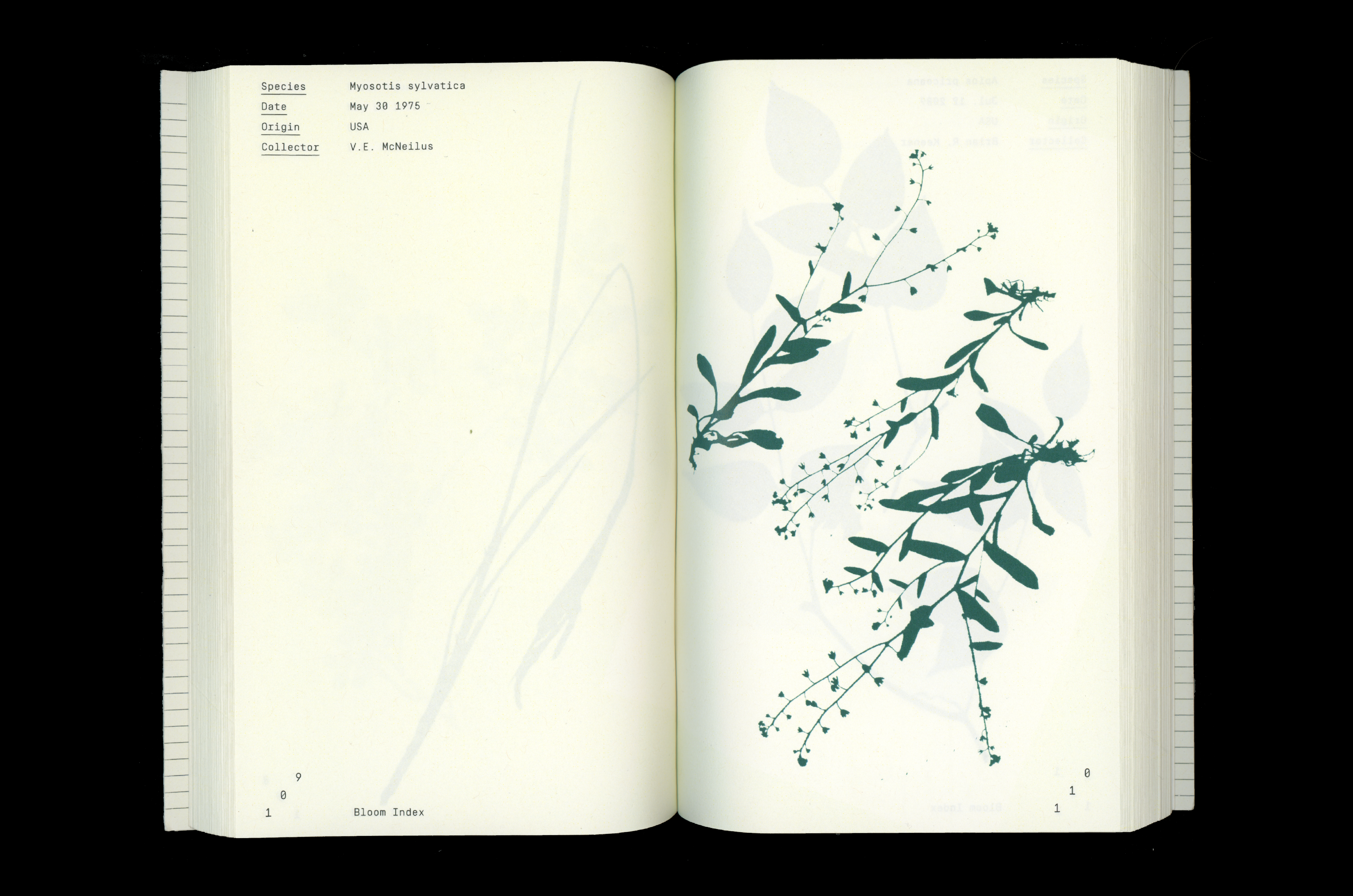
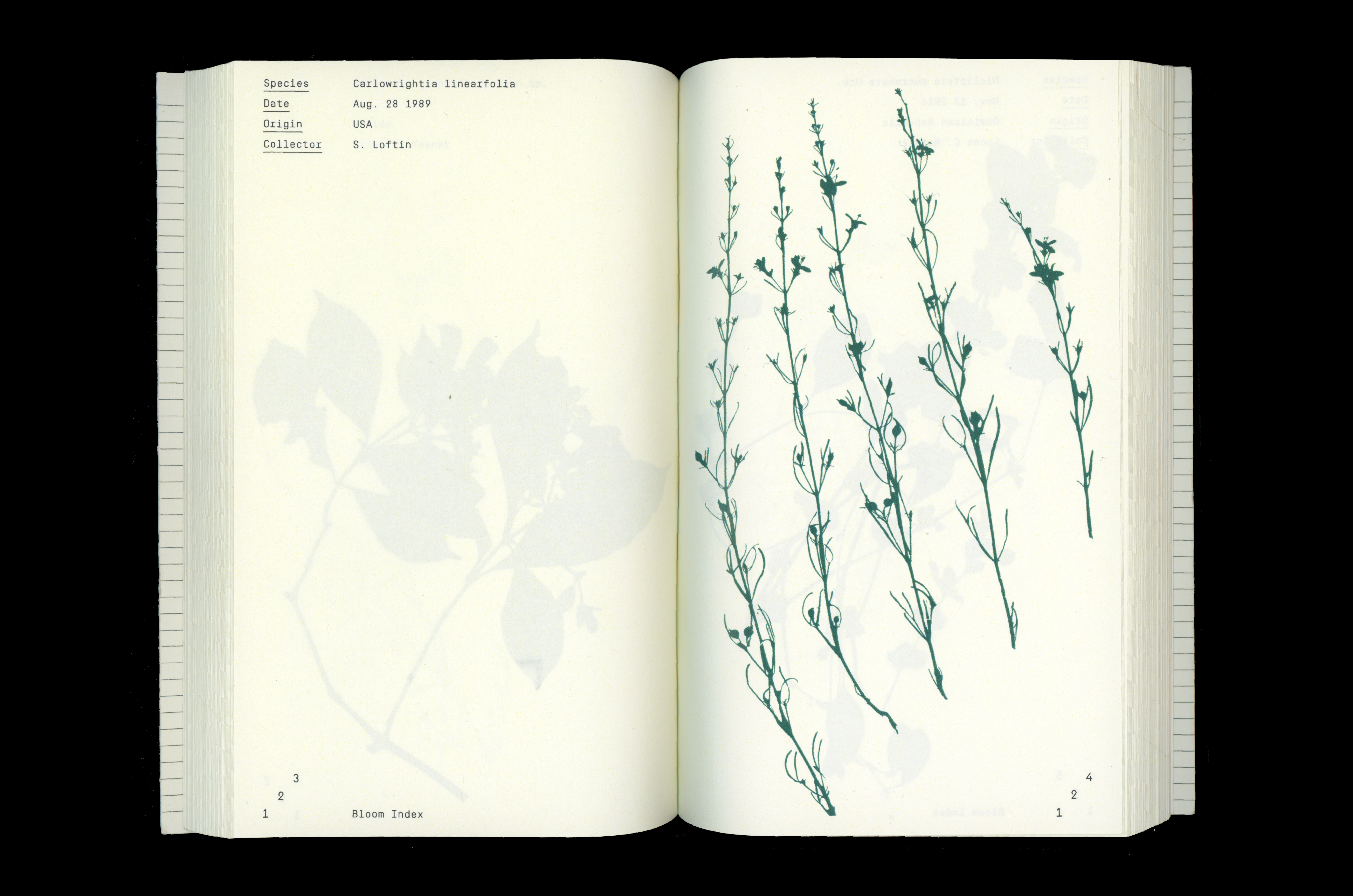
![]() How can you represent a physical space in a book? This printed collection of herbarium vouchers from The Missouri Botanical Garden displays the garden’s long history of restoration efforts and highlights the wide variety of herbaria on display at the gardens.
How can you represent a physical space in a book? This printed collection of herbarium vouchers from The Missouri Botanical Garden displays the garden’s long history of restoration efforts and highlights the wide variety of herbaria on display at the gardens.











![]()
![]()
![]() Cover design for The New York Times Magazine for a piece about the suicide crisis in the U.S. military among soldiers in peacetime.
Cover design for The New York Times Magazine for a piece about the suicide crisis in the U.S. military among soldiers in peacetime.



![]()
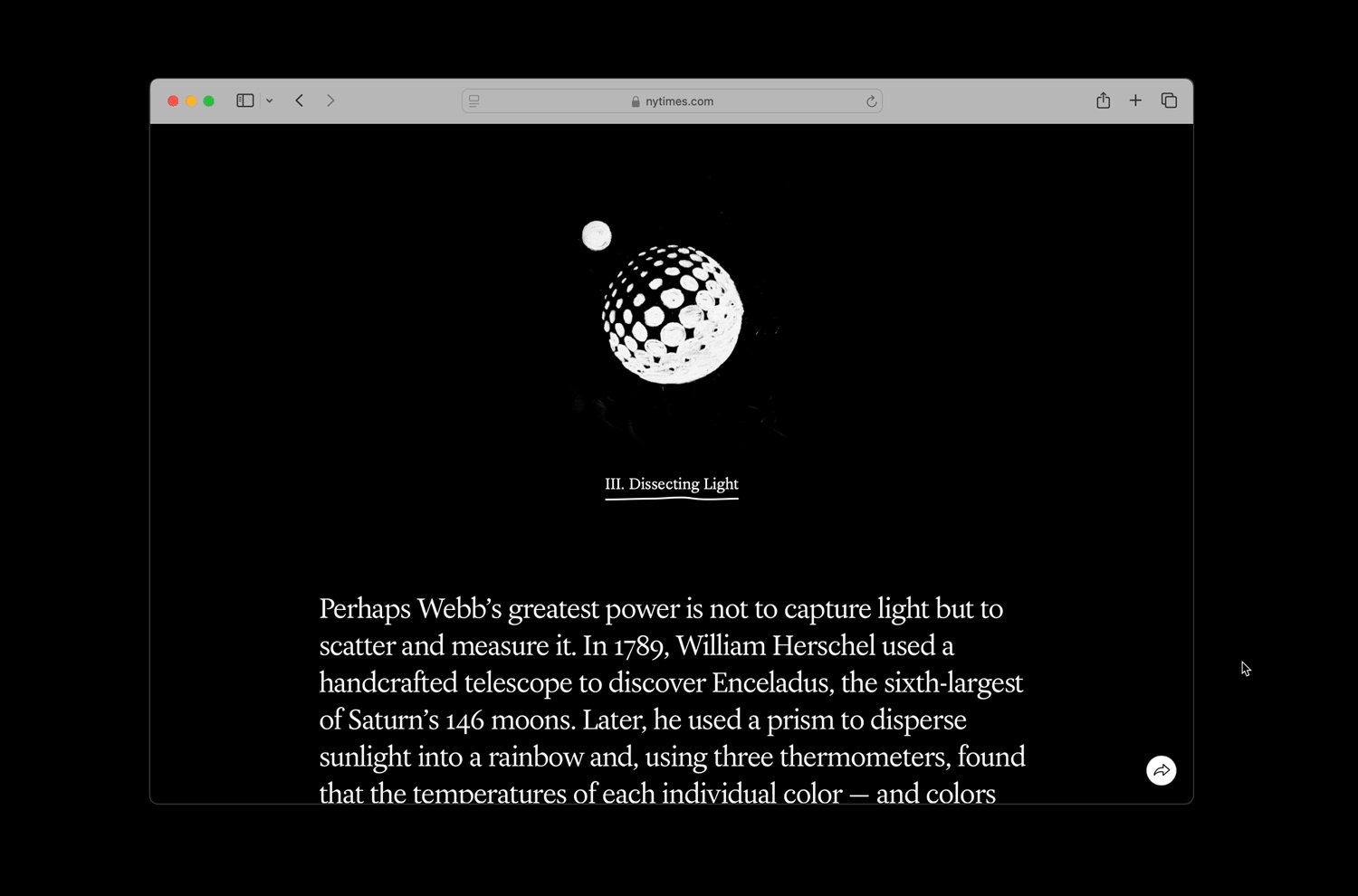
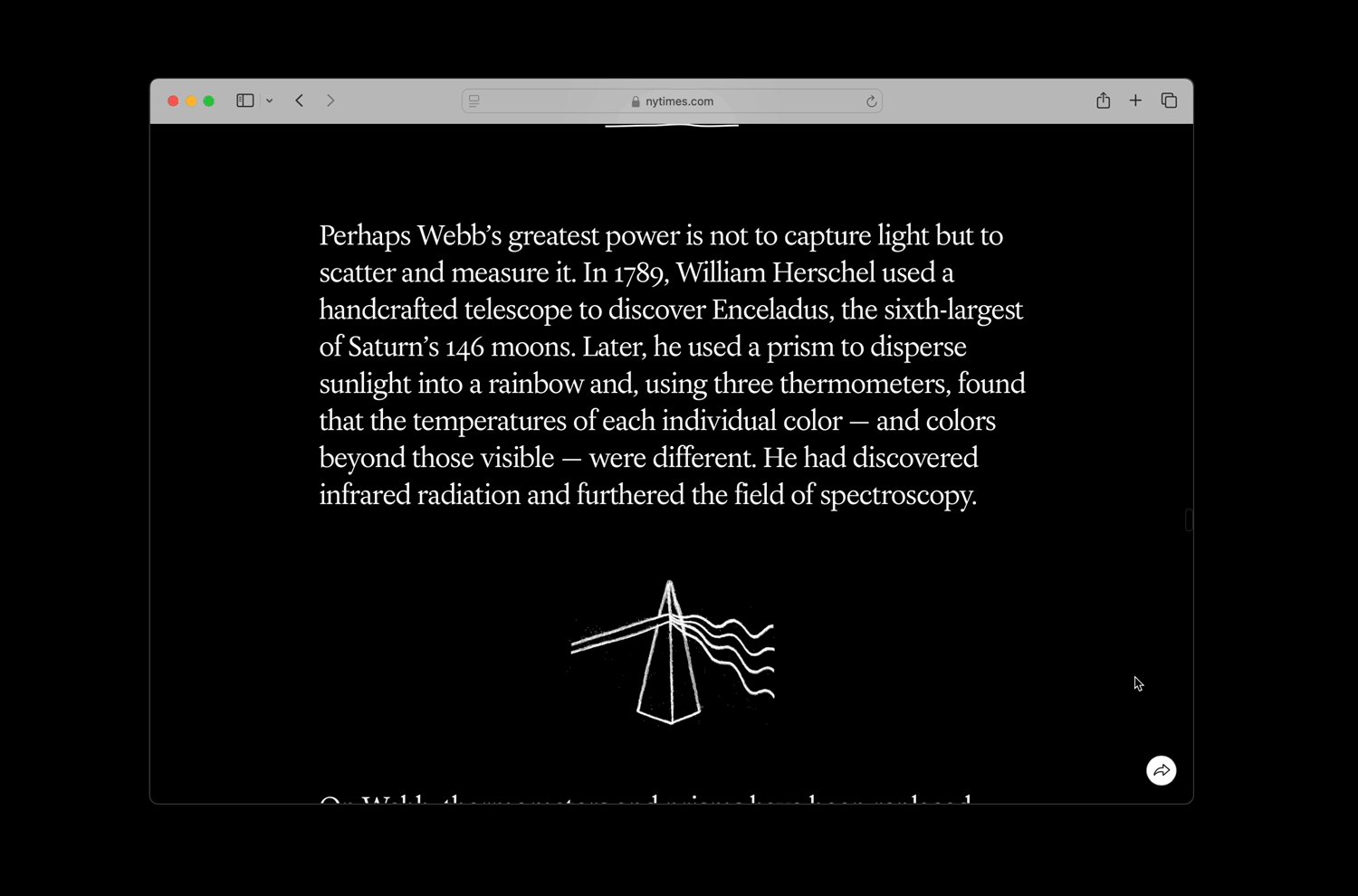
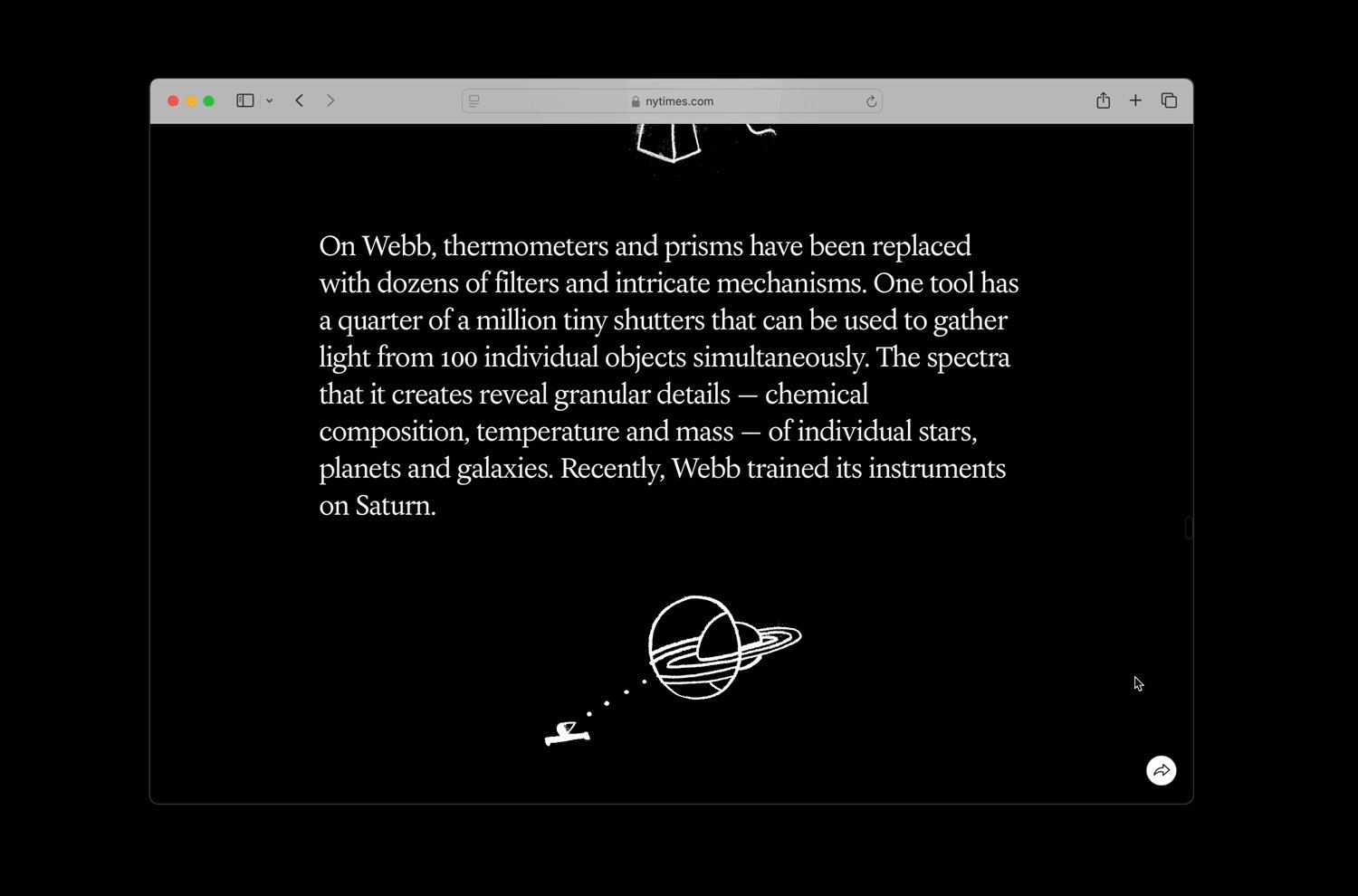
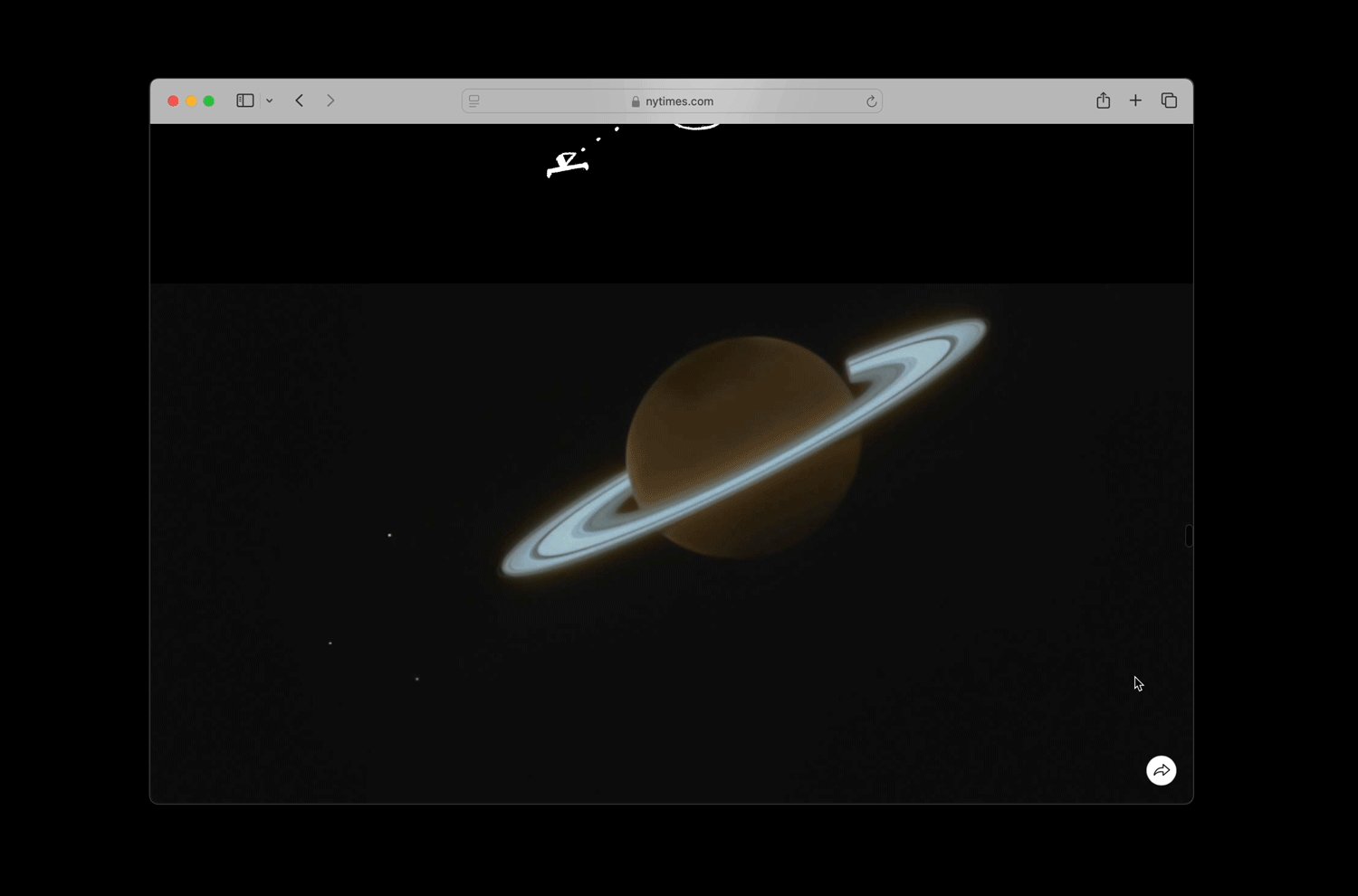
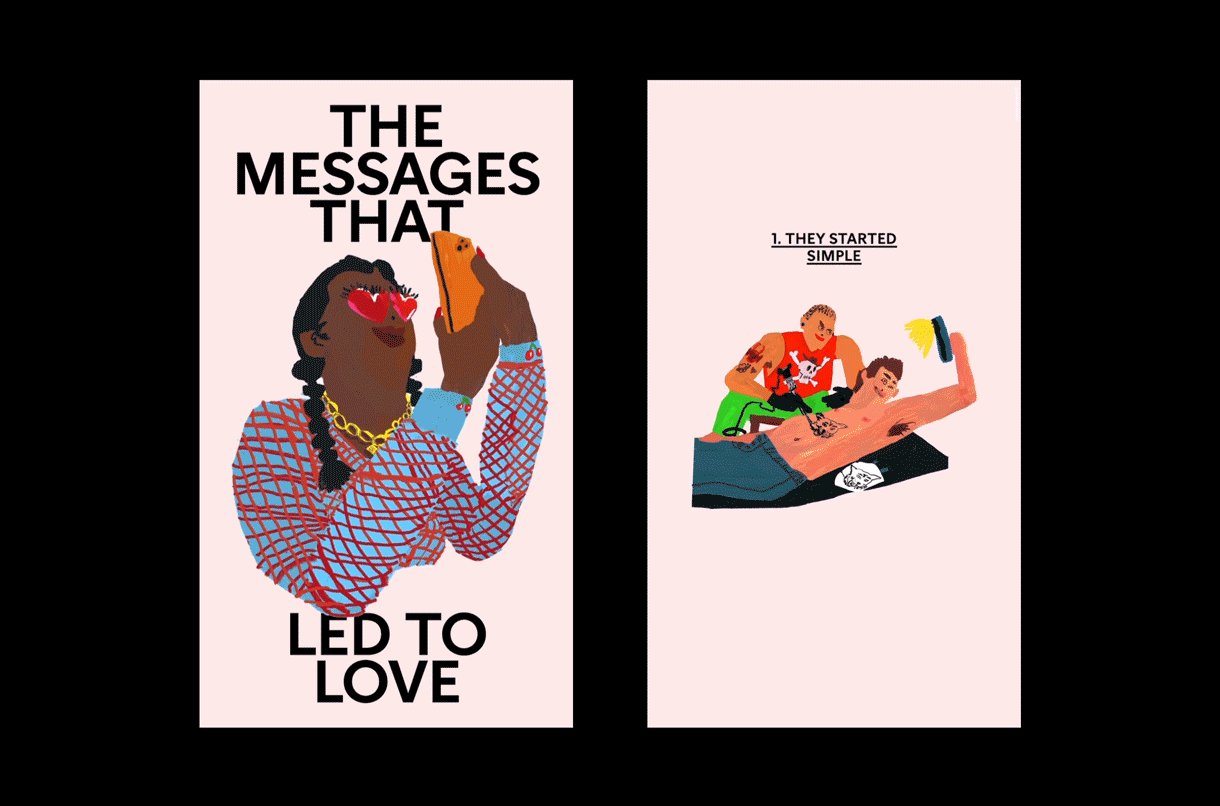
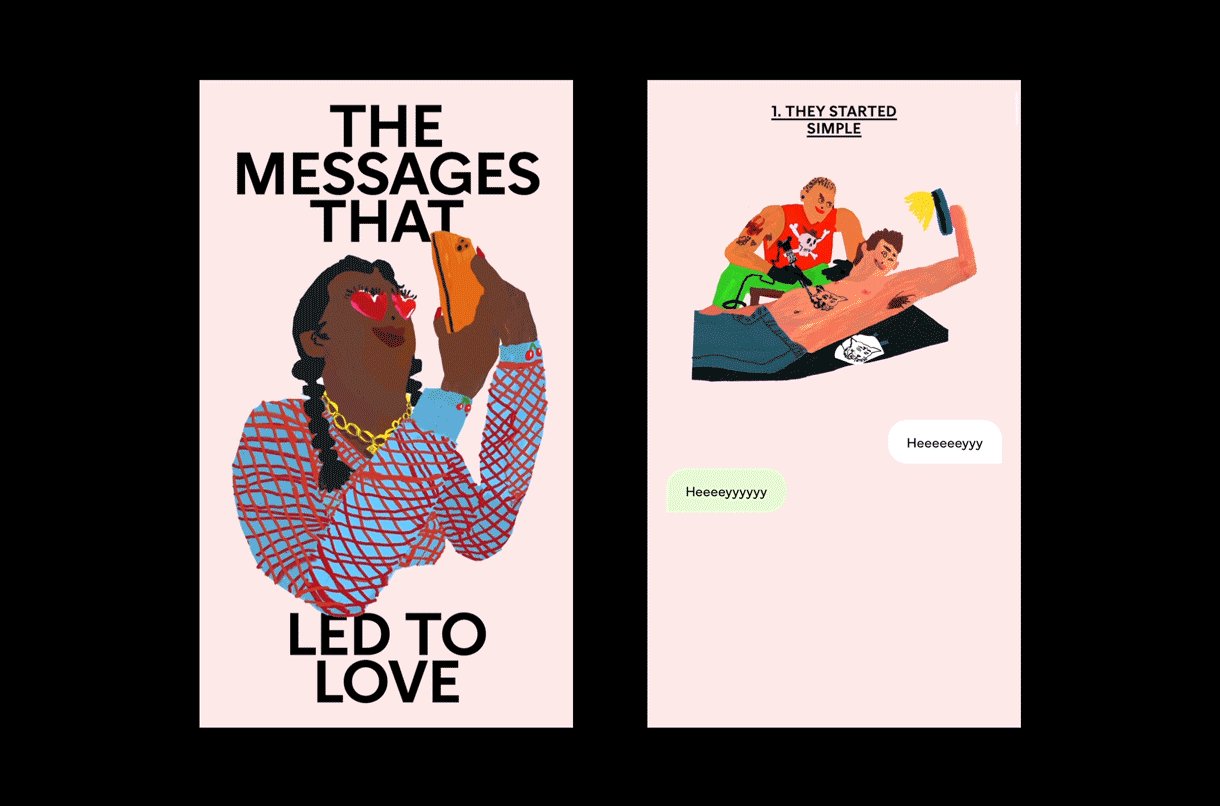
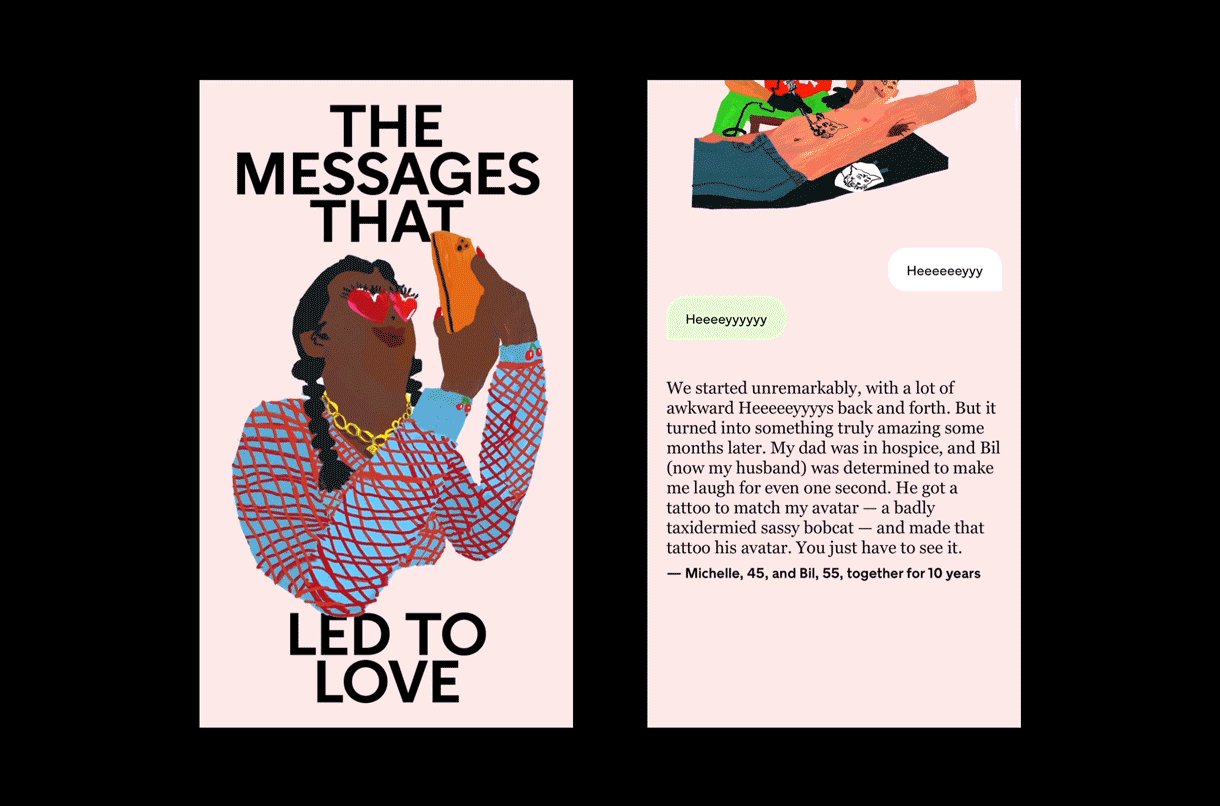
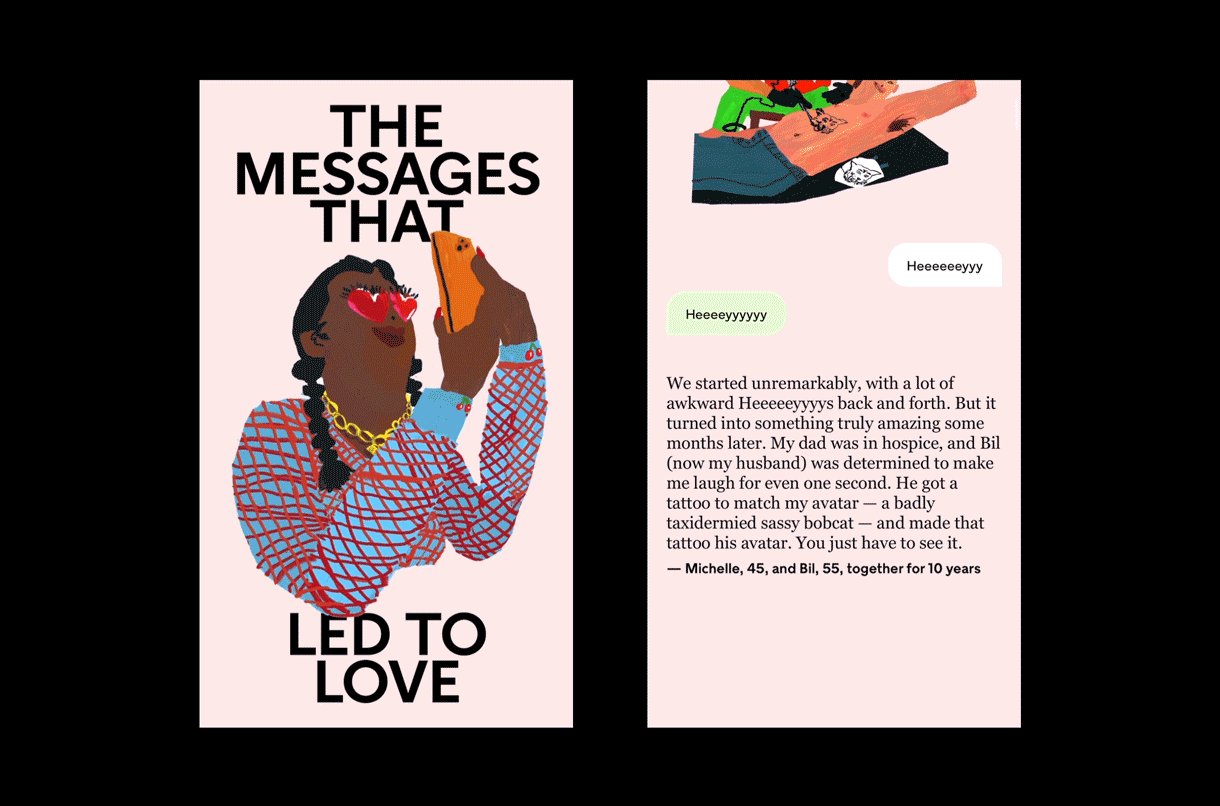
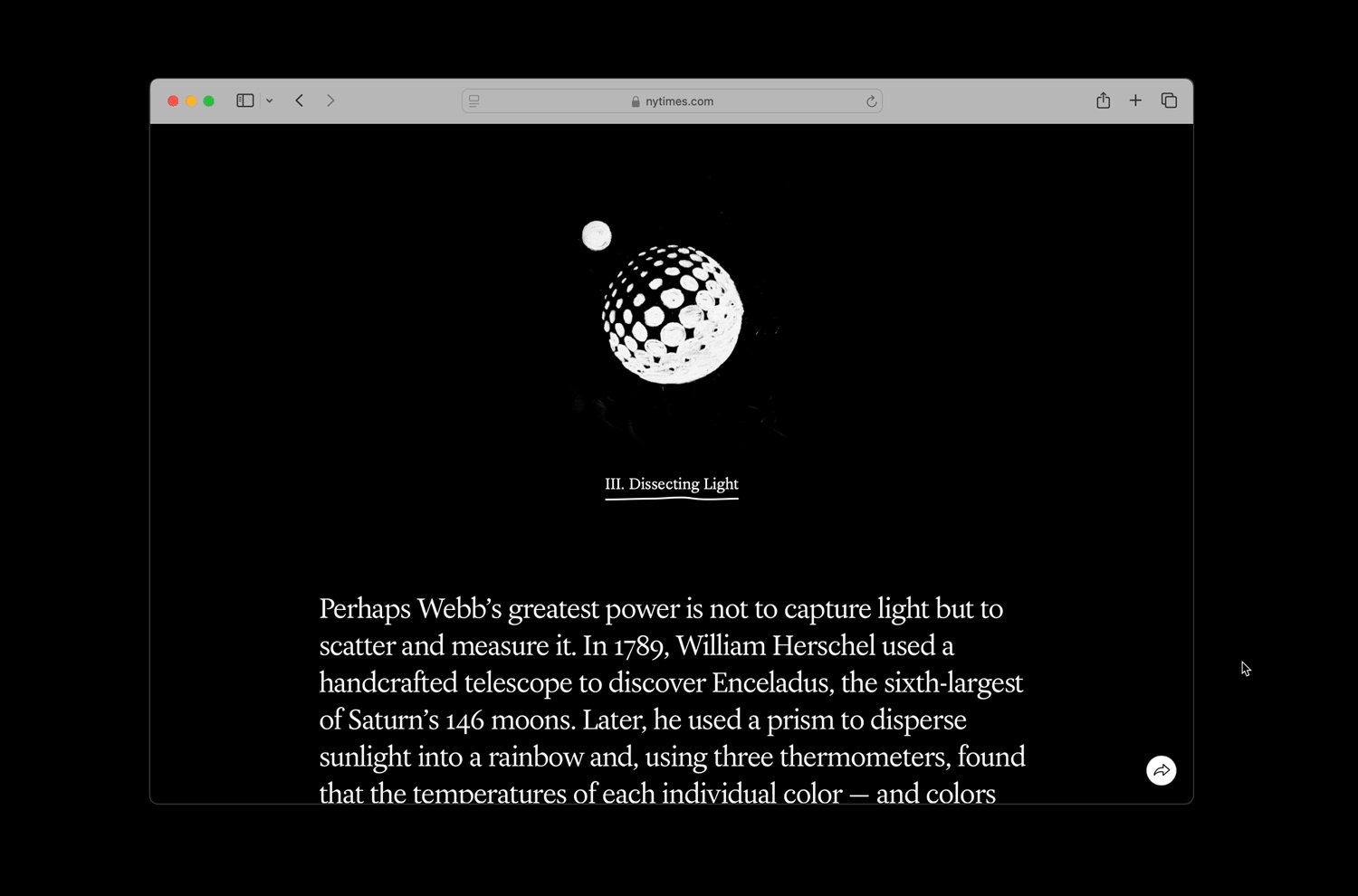
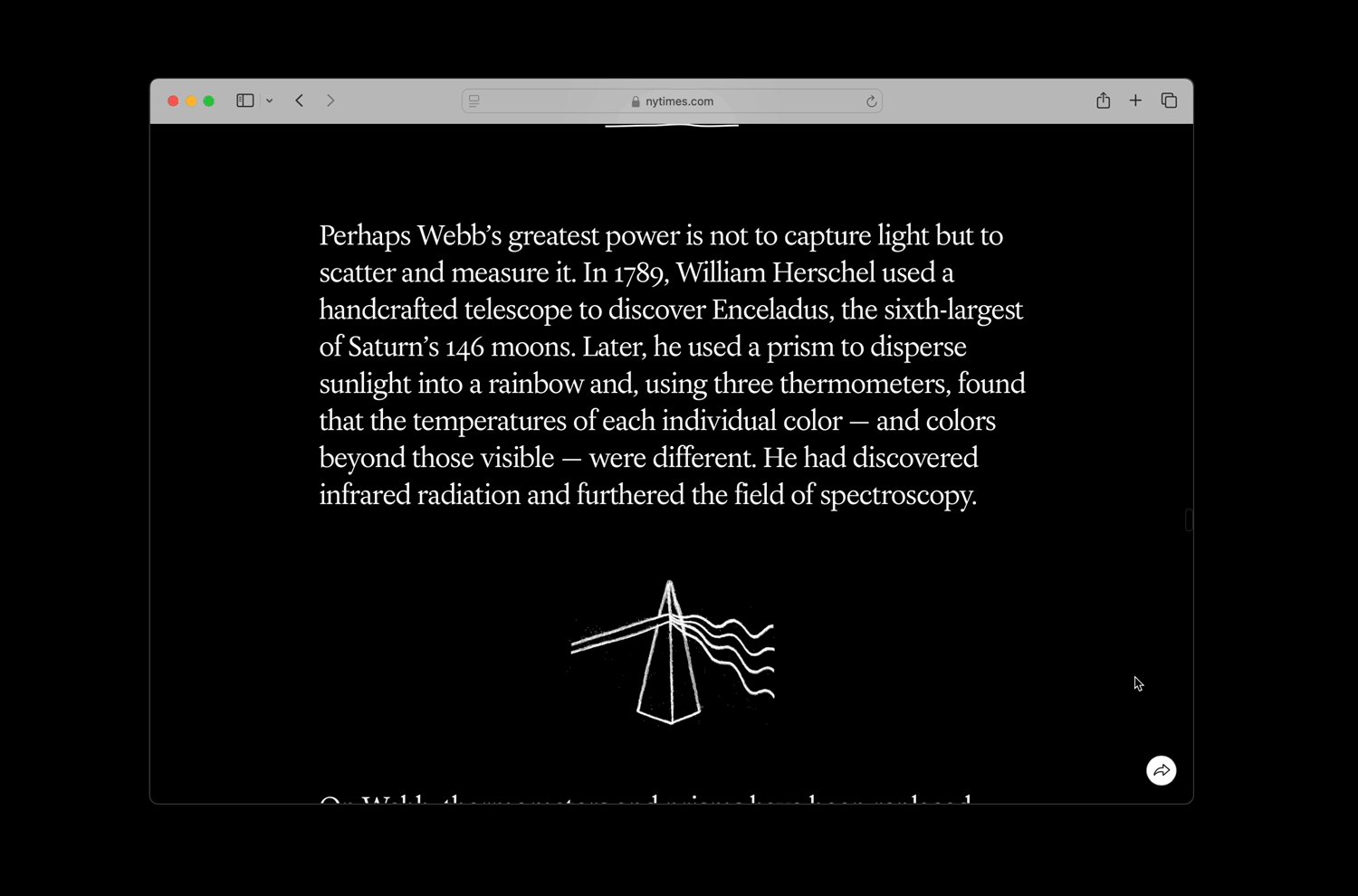
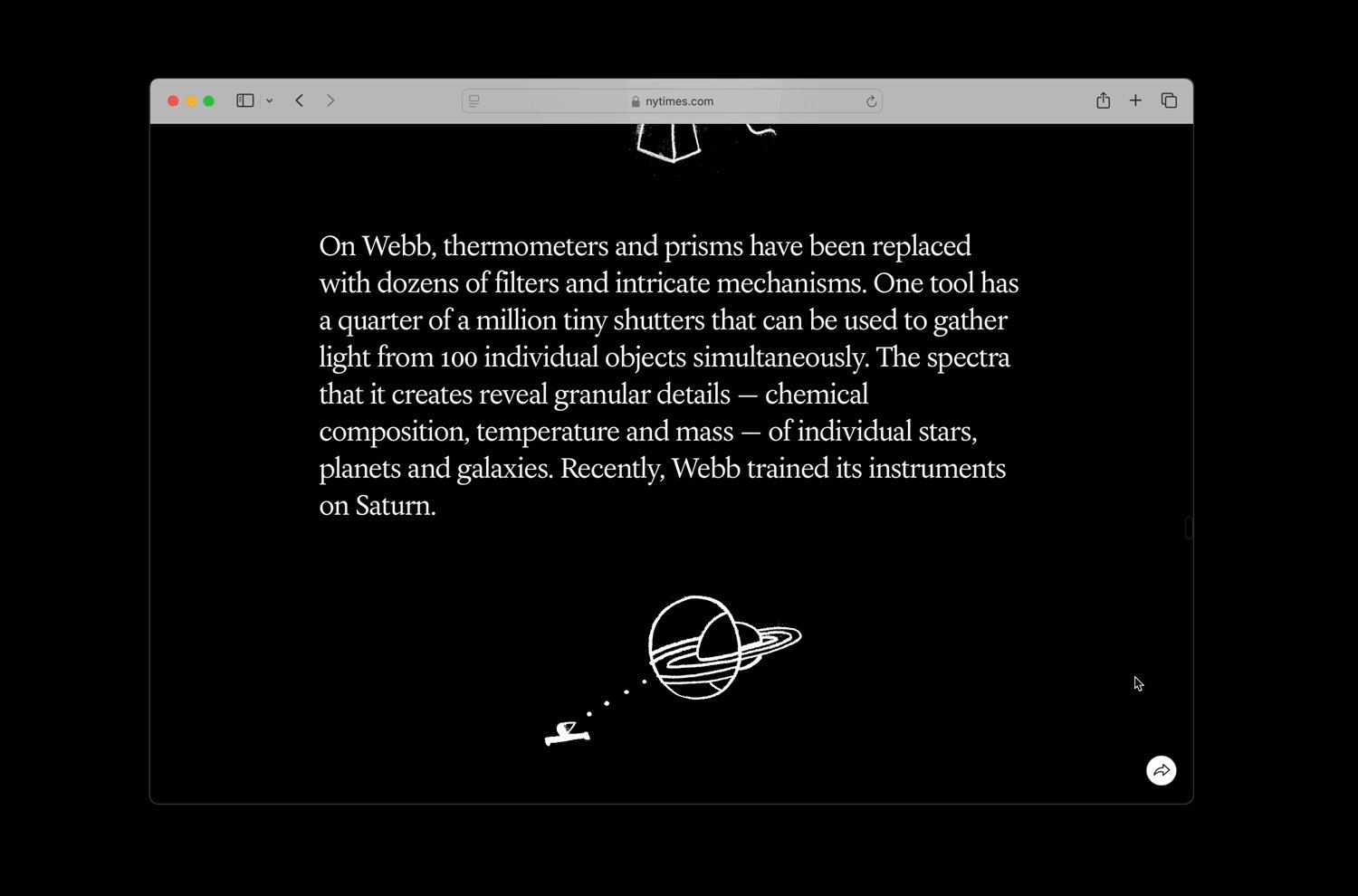
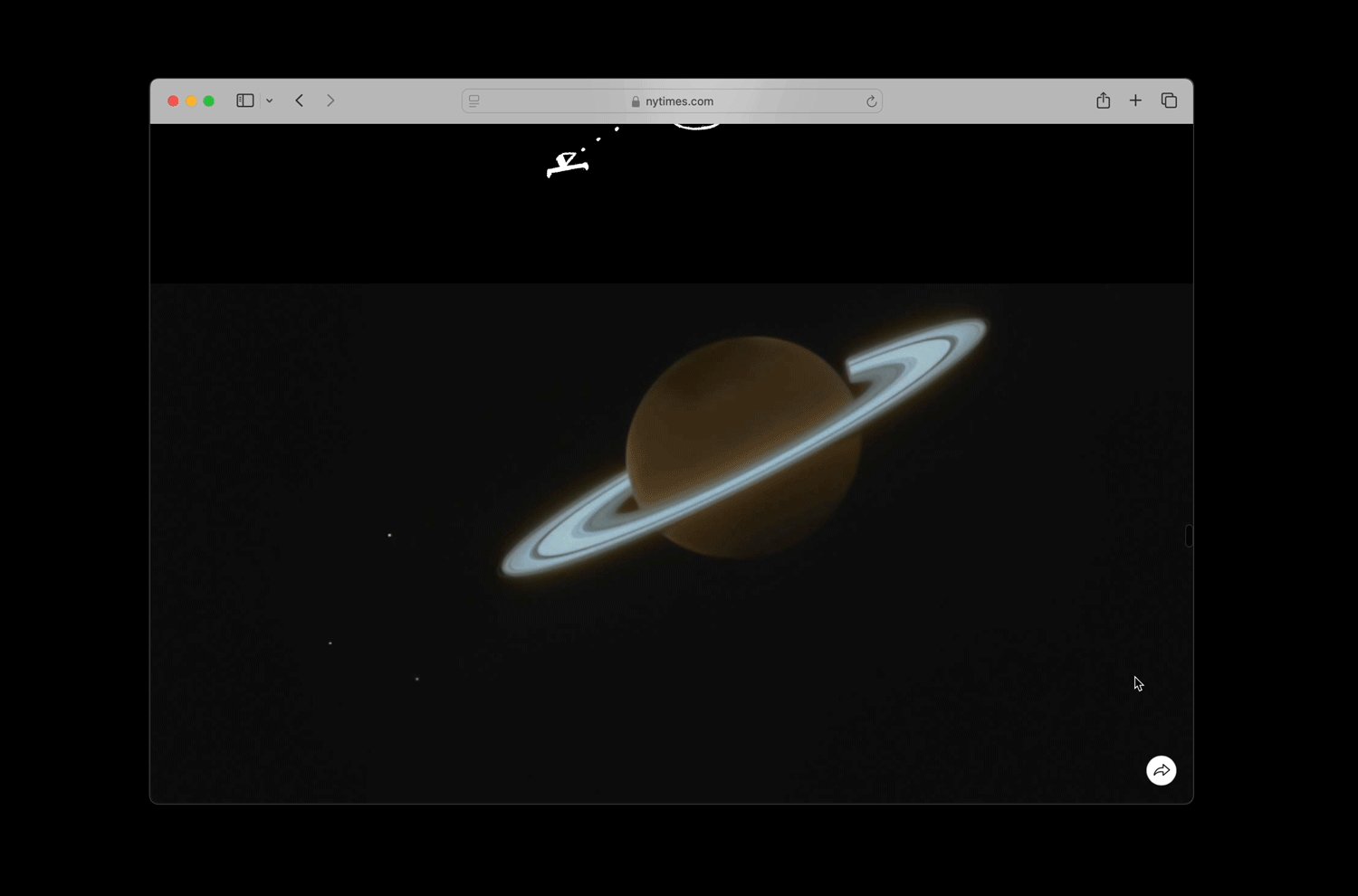
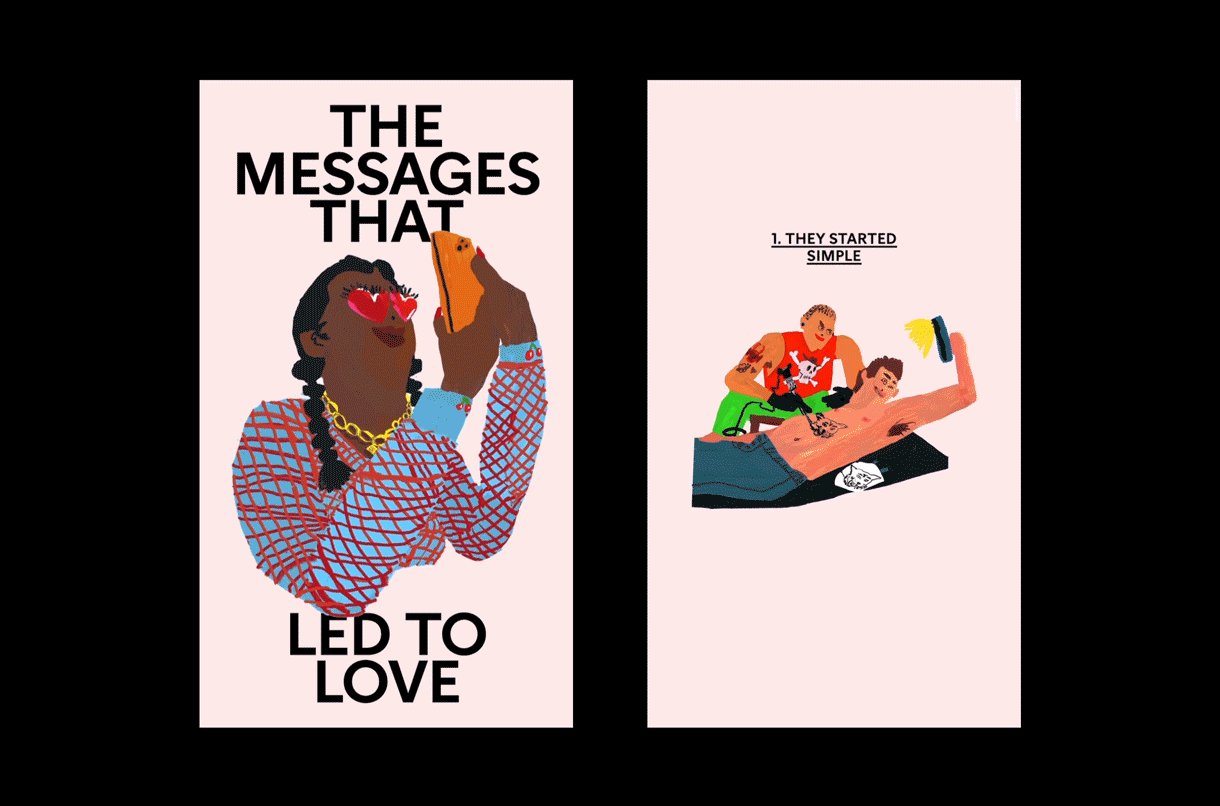
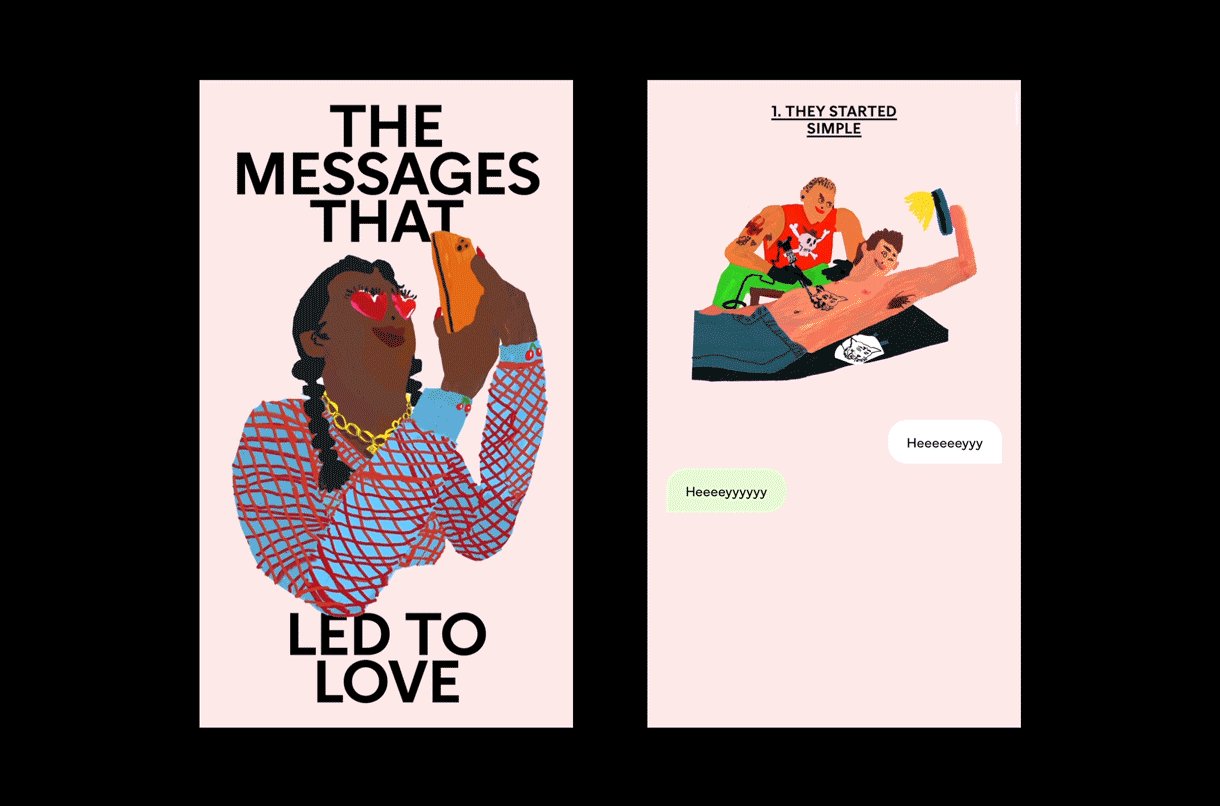
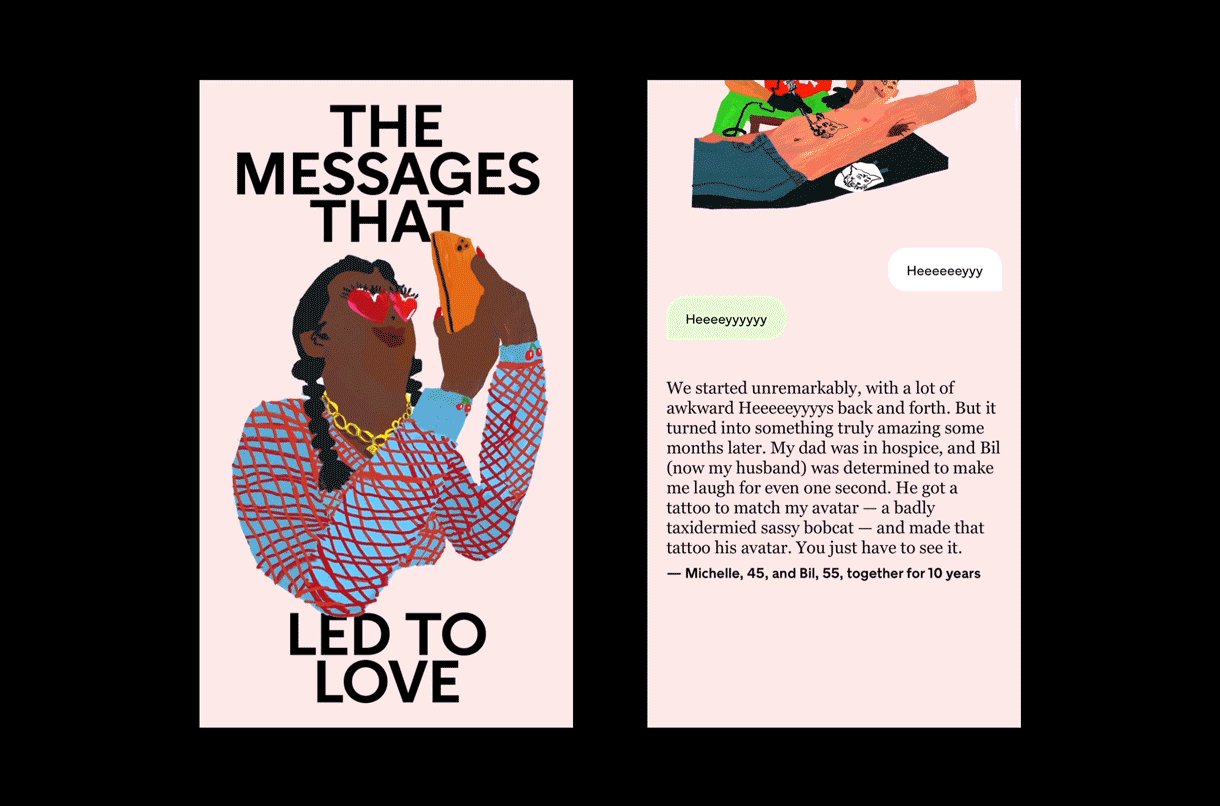
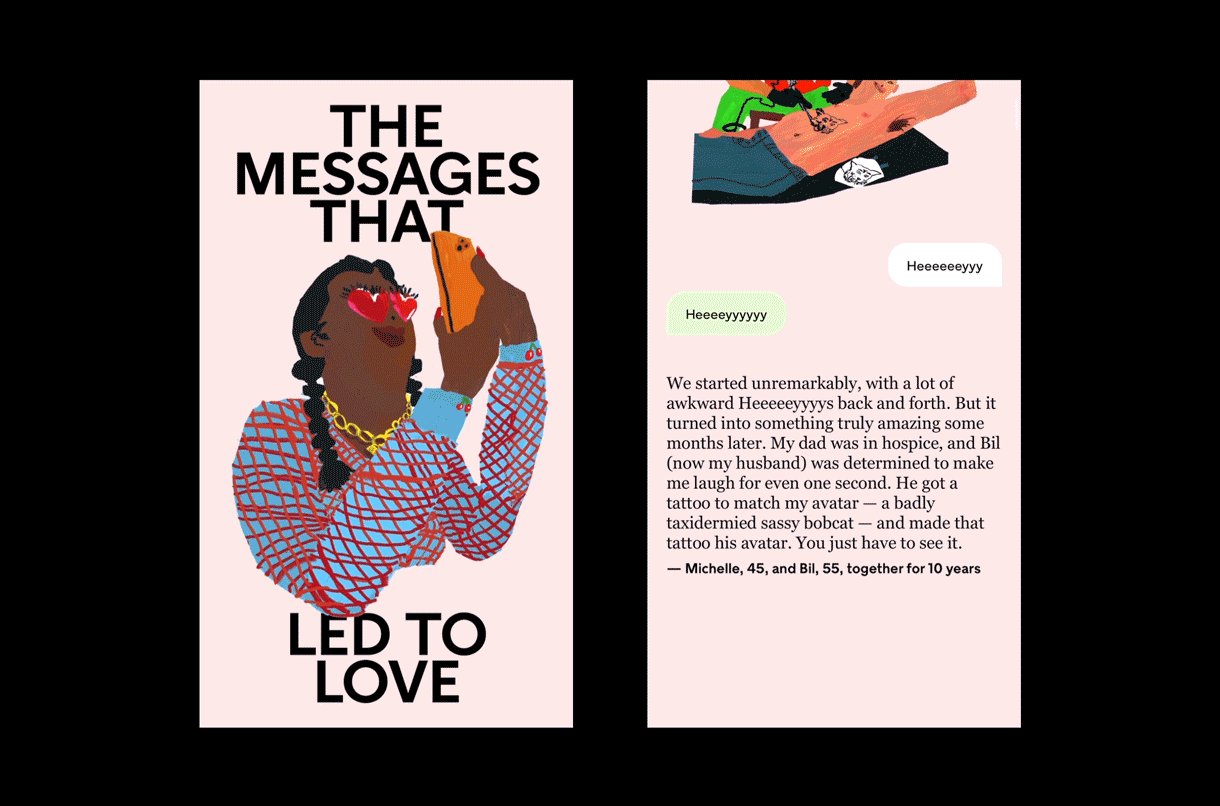
![]() Digital design for interactive feature stories published by The New York Times Magazine. See the feature articles here and here. Art direction by Kate LaRue and Rachel Willey.
Digital design for interactive feature stories published by The New York Times Magazine. See the feature articles here and here. Art direction by Kate LaRue and Rachel Willey.


![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
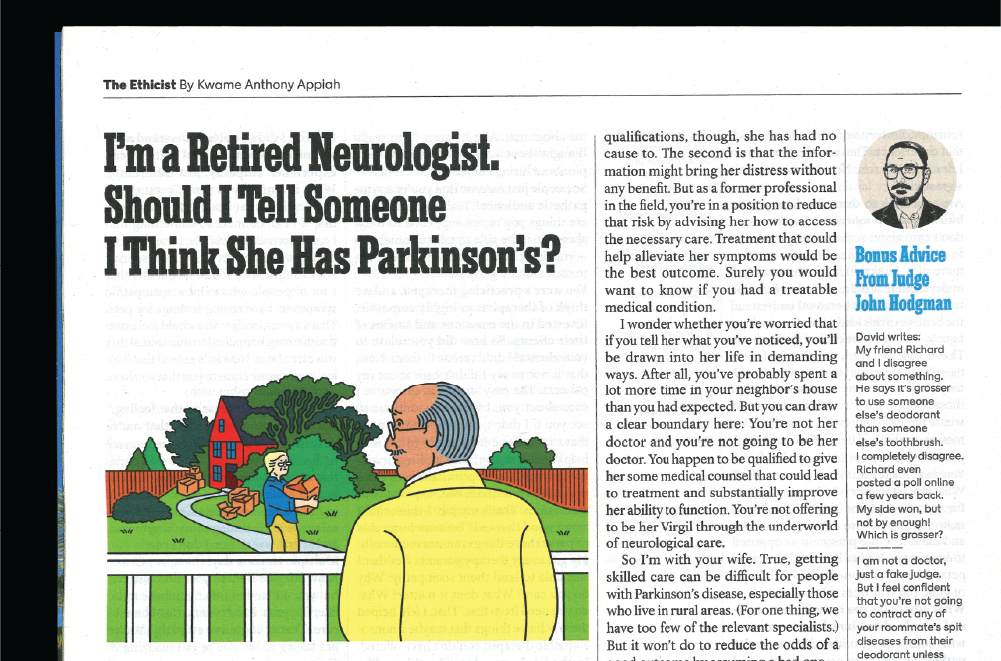
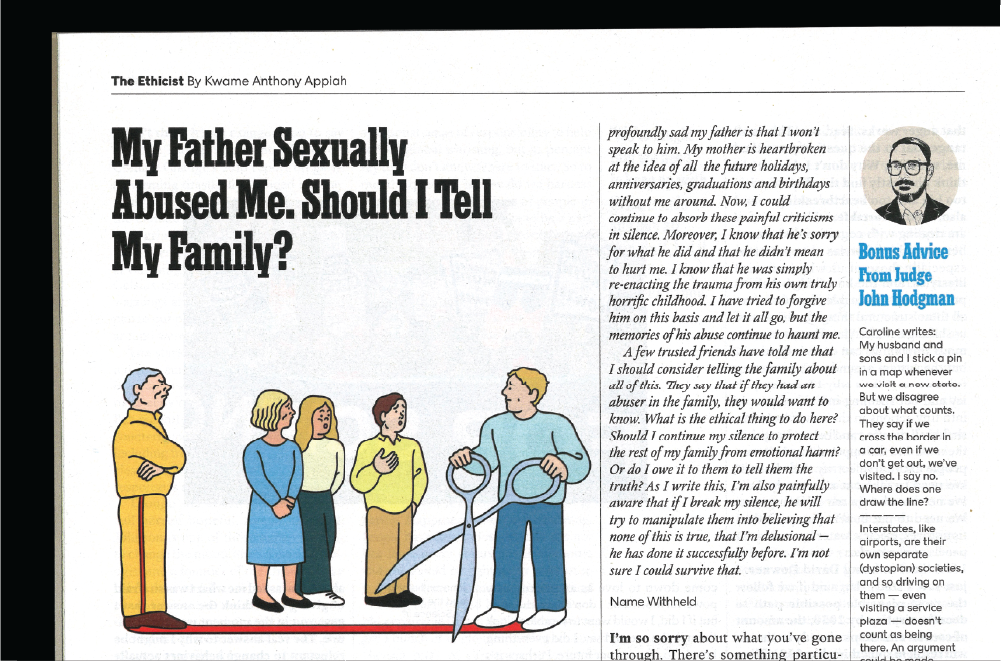
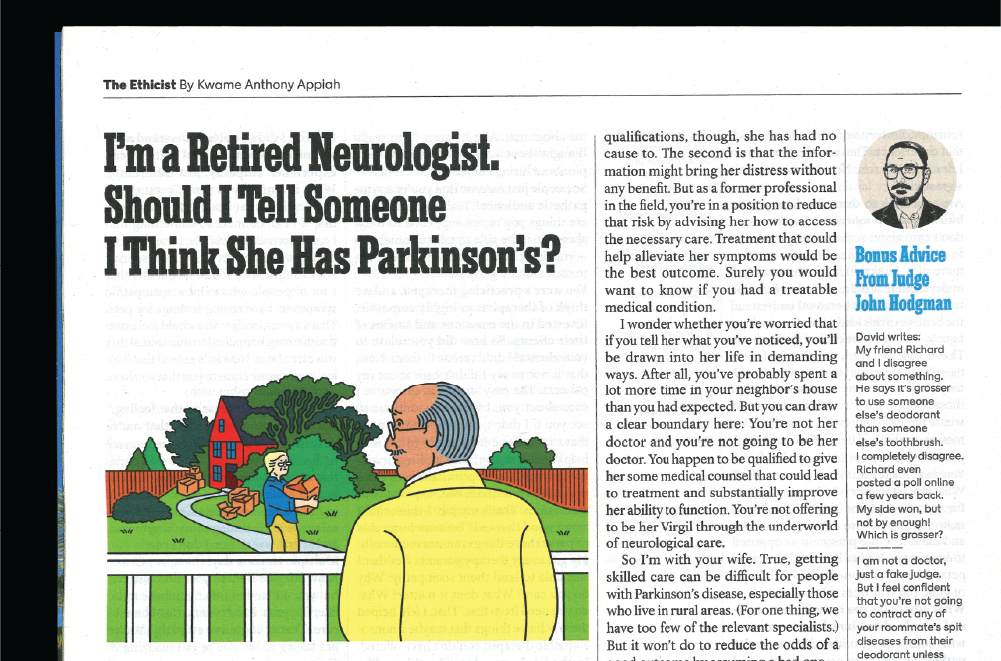
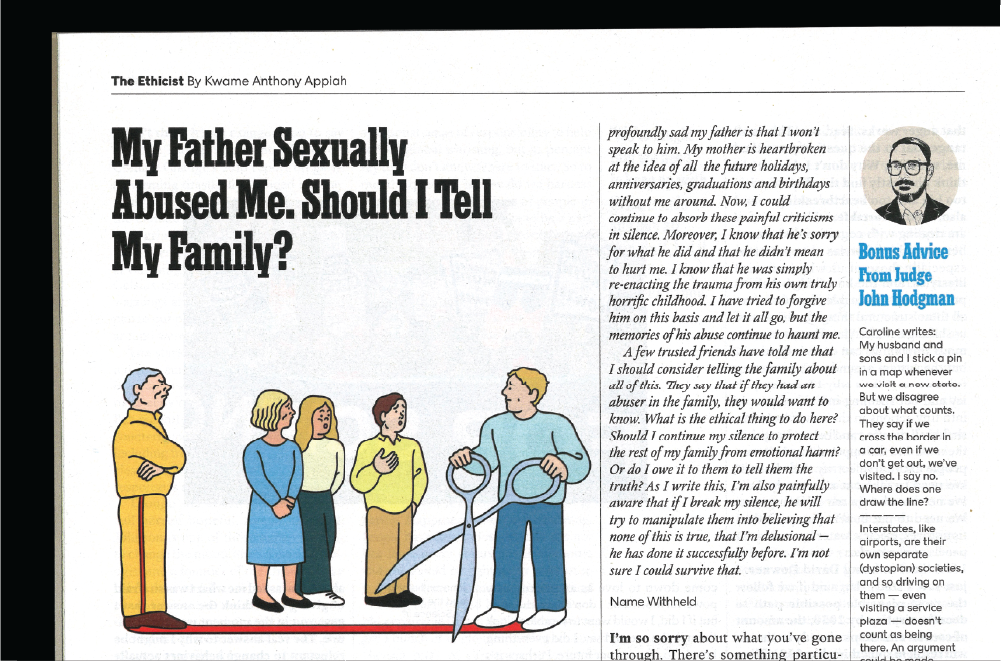
![]() Art direction for The New York Times Magazine weekly column, The Ethicist. Illustrations by Tomi Um.
Art direction for The New York Times Magazine weekly column, The Ethicist. Illustrations by Tomi Um.










![]()
![]()
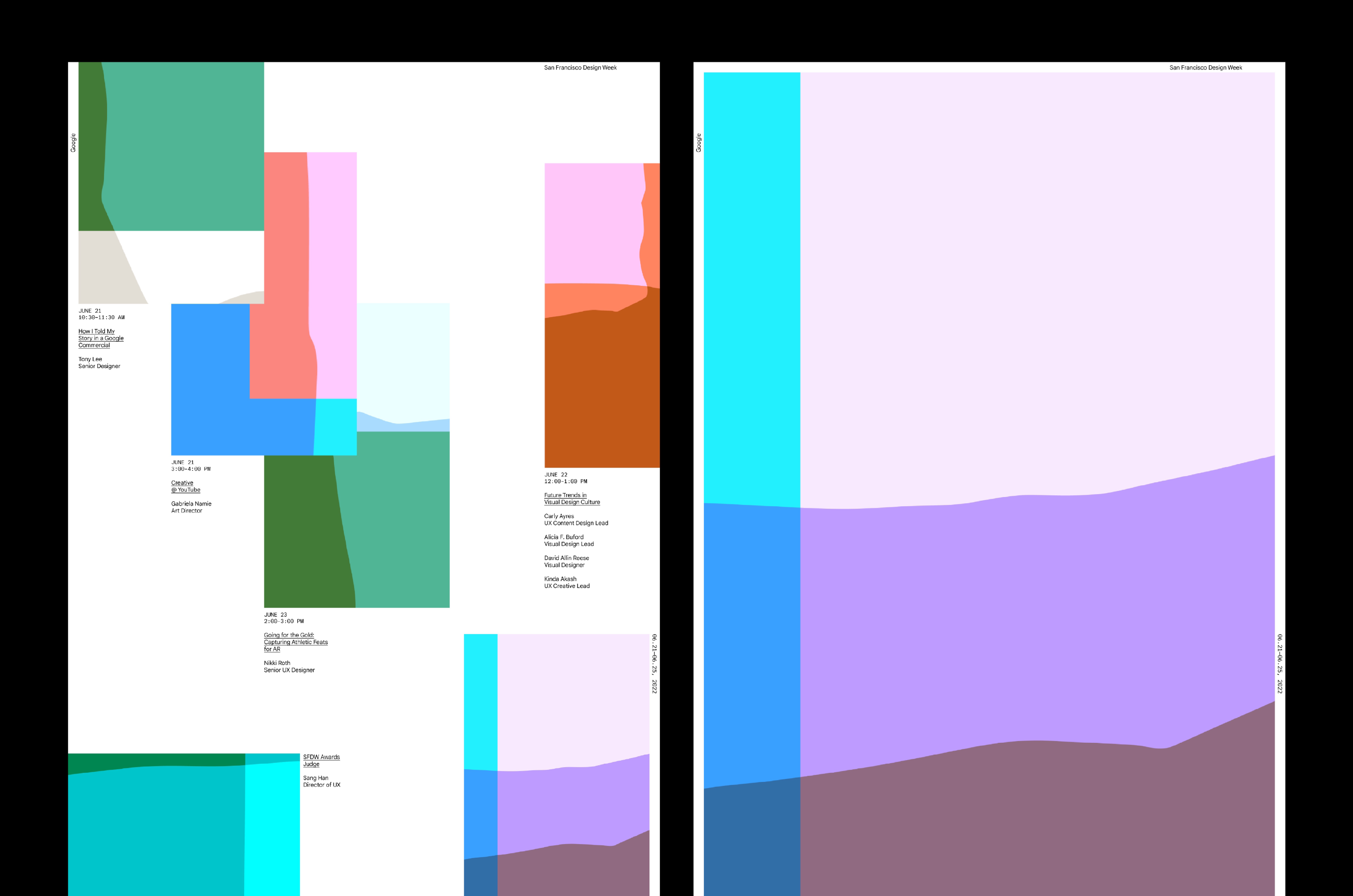
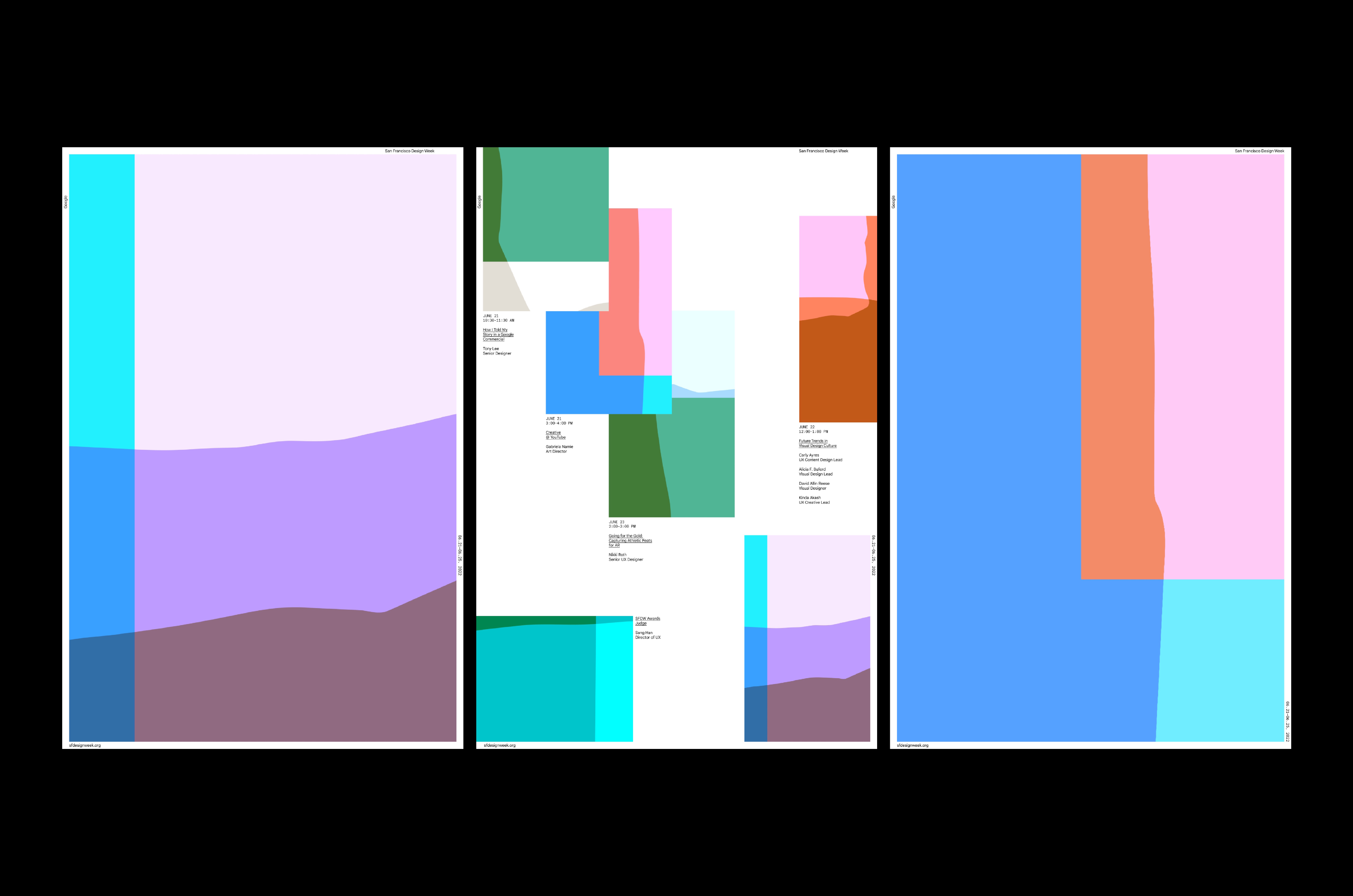
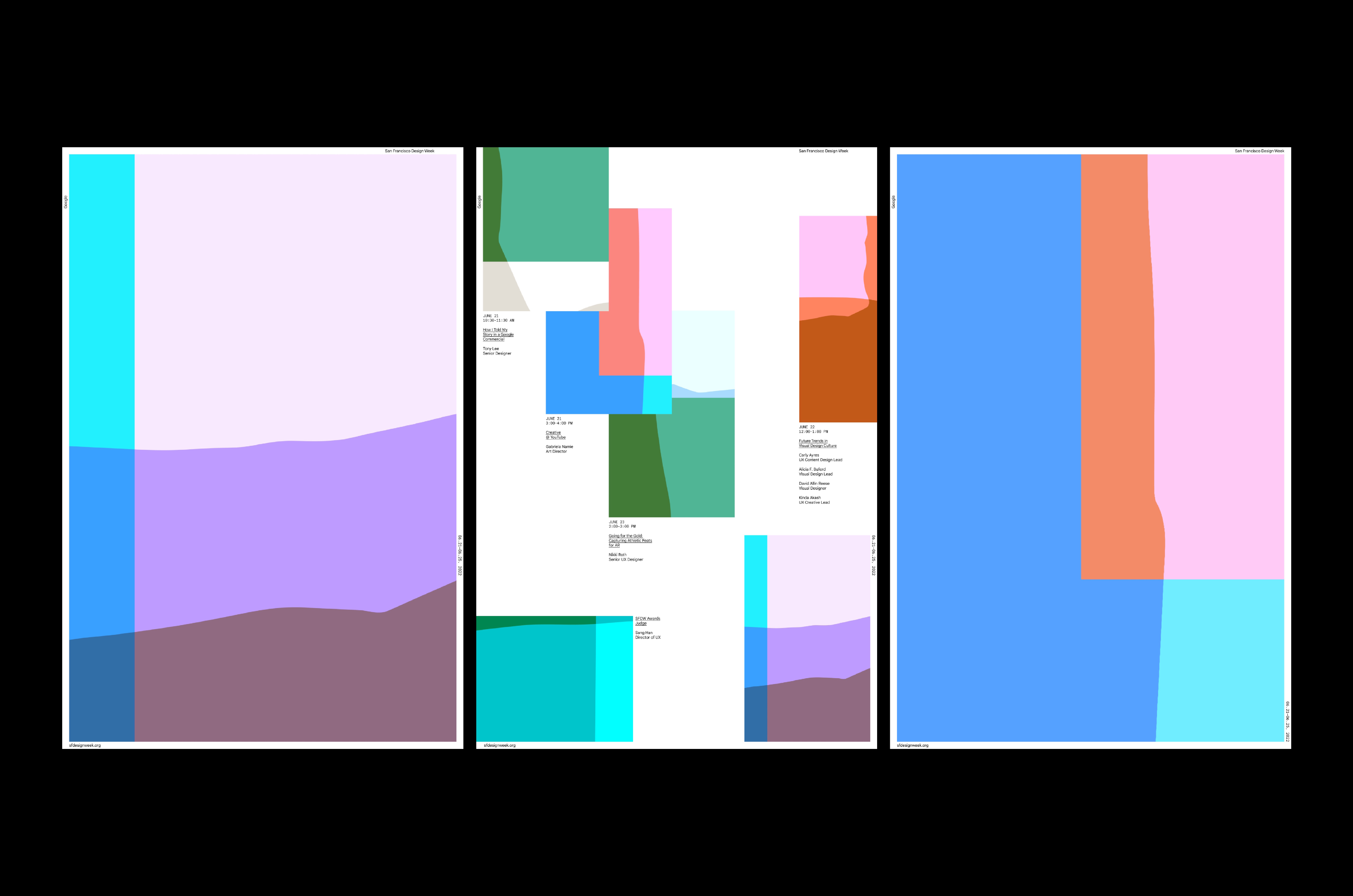
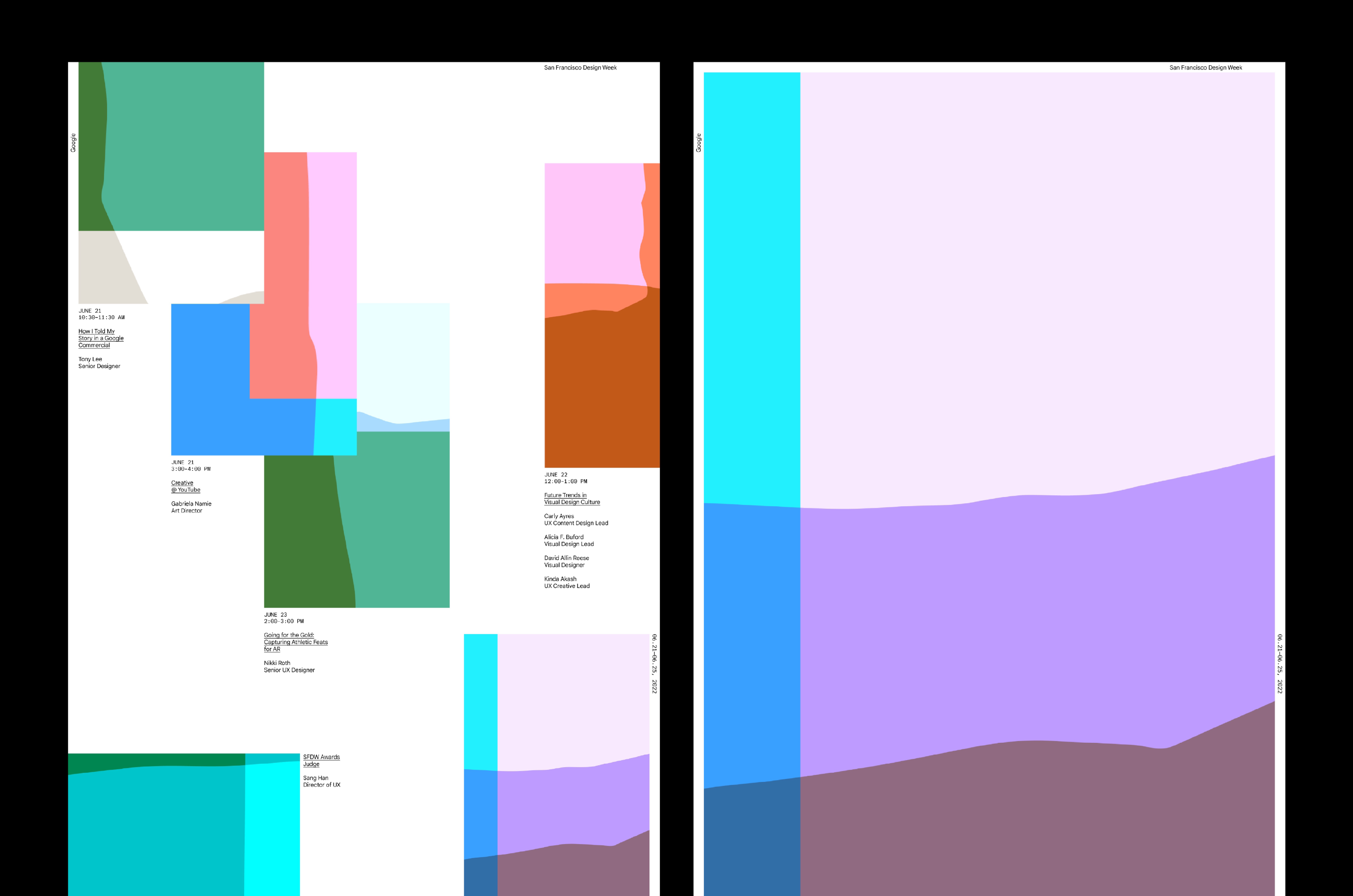
![]() Brand identity and poster design for Google’s collaboration with San Francisco Design Week whose 2022 theme was Edge Effect. Completed in collaboration with Megan Lynch, Amber Pietrzyk, and Kate Cullinane.
Brand identity and poster design for Google’s collaboration with San Francisco Design Week whose 2022 theme was Edge Effect. Completed in collaboration with Megan Lynch, Amber Pietrzyk, and Kate Cullinane.



![]()
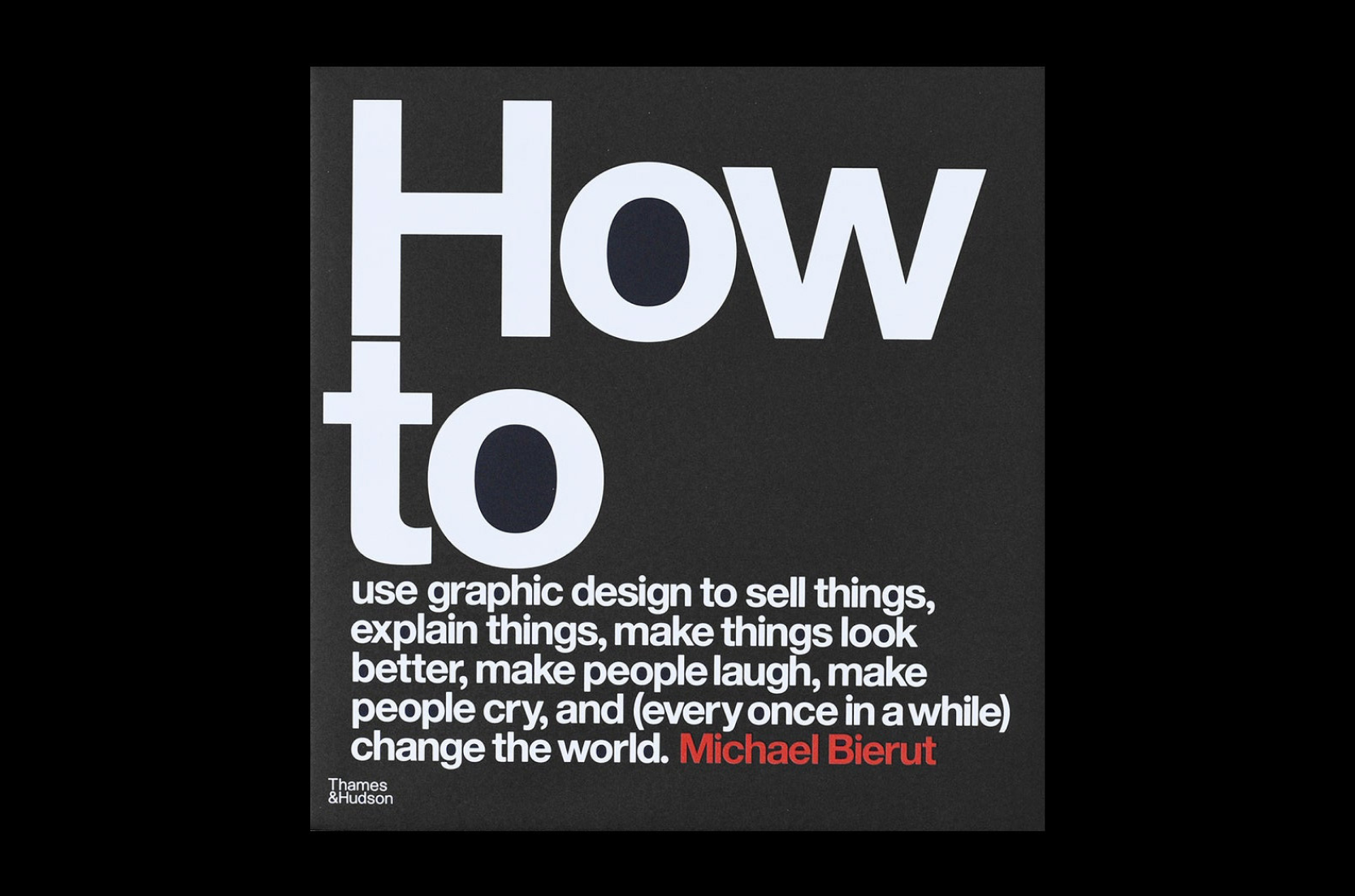
Layout design for the interior spreads and book jacket based on sketches from Michael Bierut for the revised and expanded edition of his book, How to. Completed in collabortation with Britt Cobb.



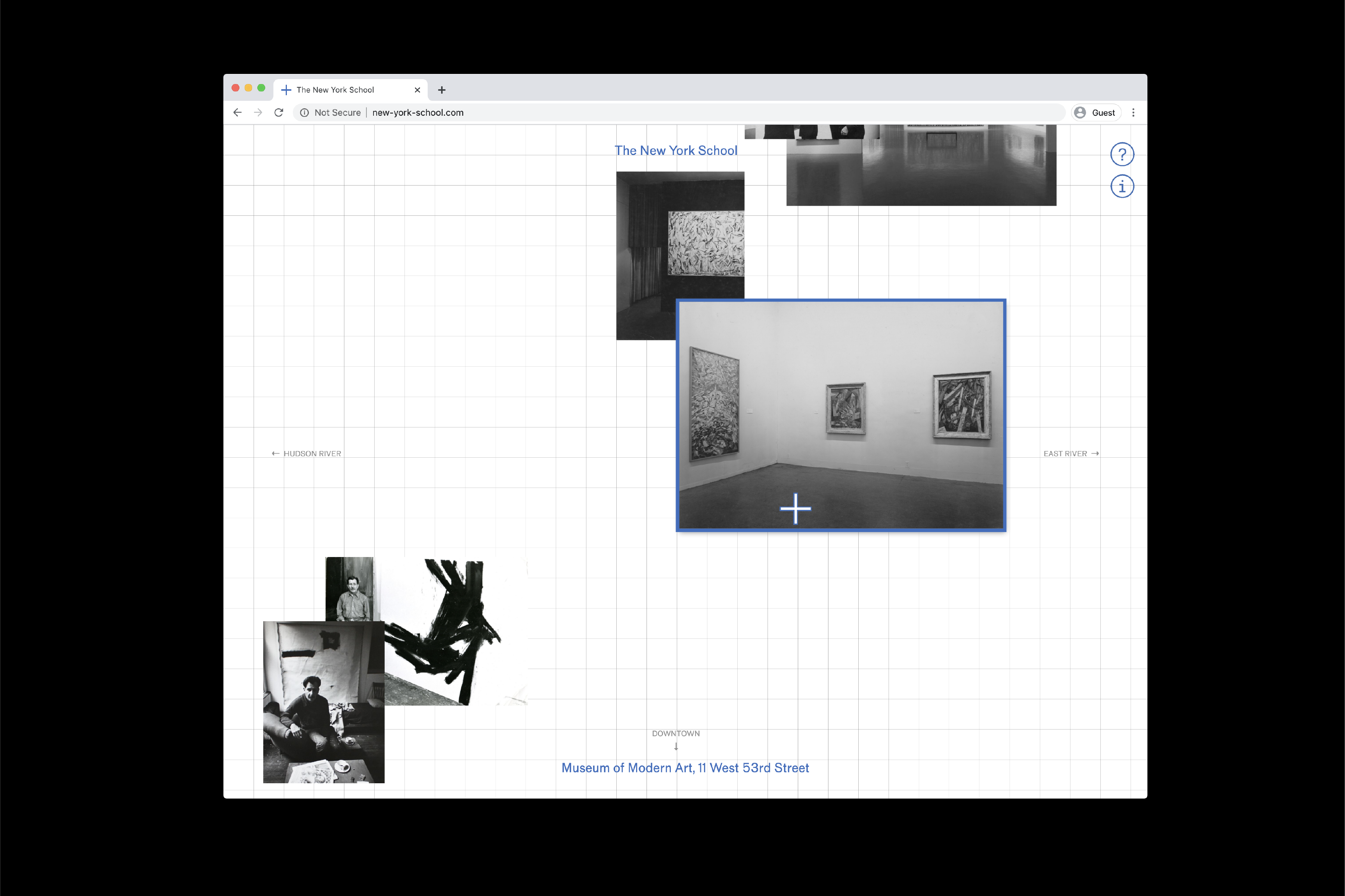
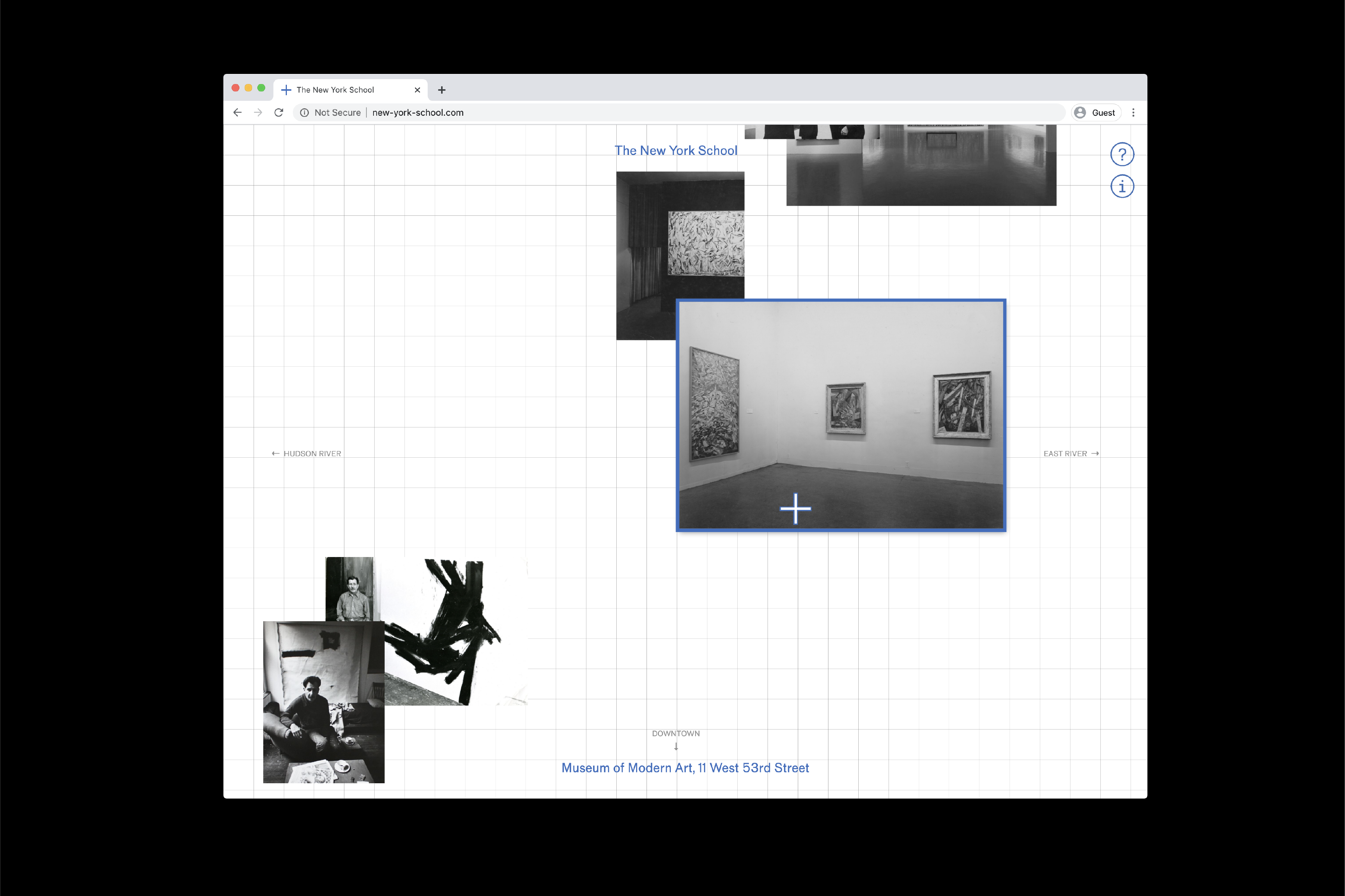
An interactive guide to the Abstract Expressionist art movement of the 1950s in New York City that rocked the international art scene. Completed under the guidance of Jonathan Hanahan in Spring 2020 at Washington University in St. Louis. Visit the live site (→)


Custom index designs for special issues of The New York Times Magazine.





Various art direction work for Google Design to be used both online and in print. Featured illustrators: Jatinder Singh Durhailay, Anna Mills, Hannah Buckman, and Max Guther. Completed with the help of Anyways Creative.


Poster design for the Kenneth Frampton Lecture Series at Columbia University’s Graduate School of Architecture, Planning, and Preservation. Completed in collaboration with Glen Cummings at MTWTF.

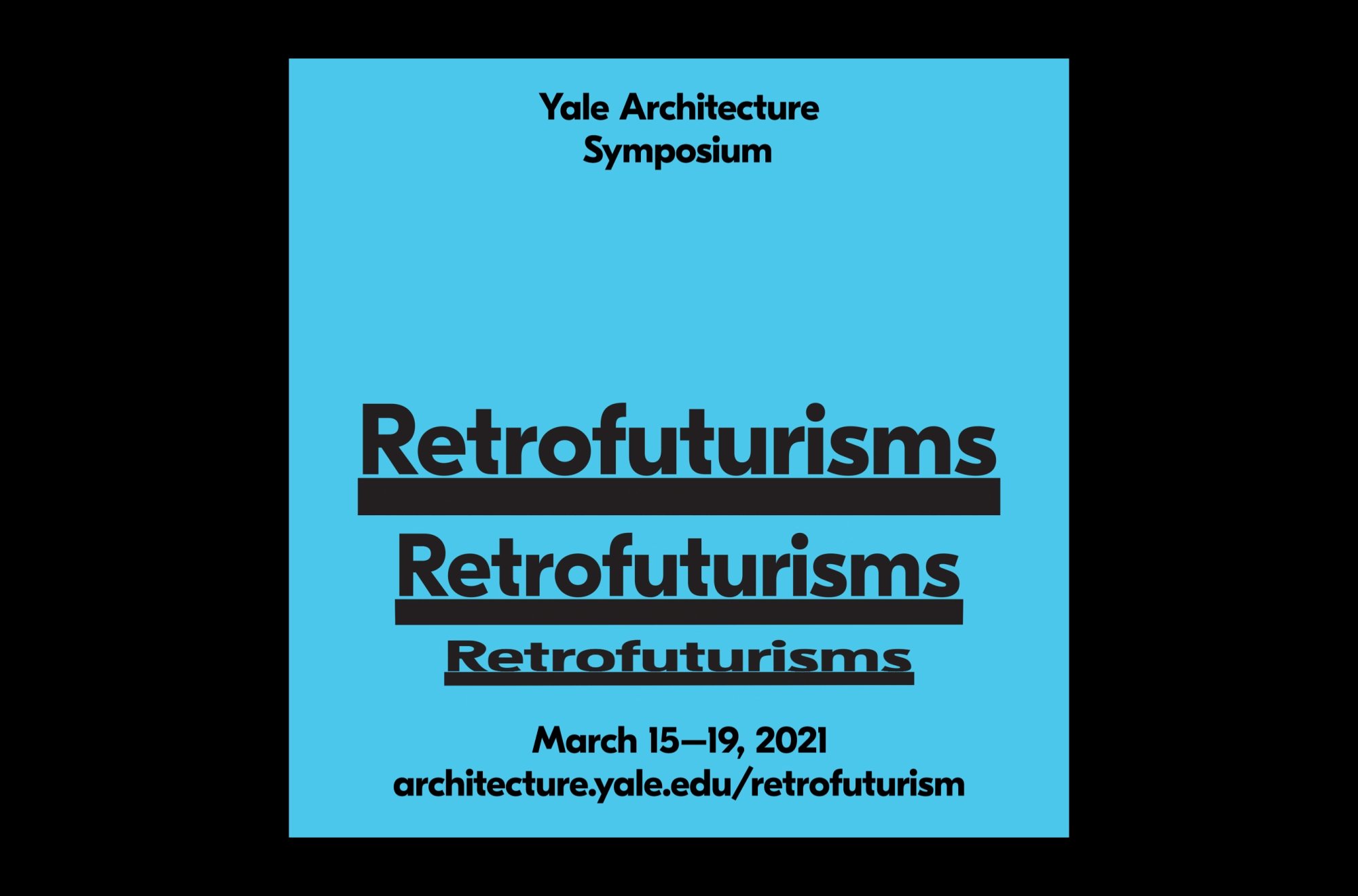
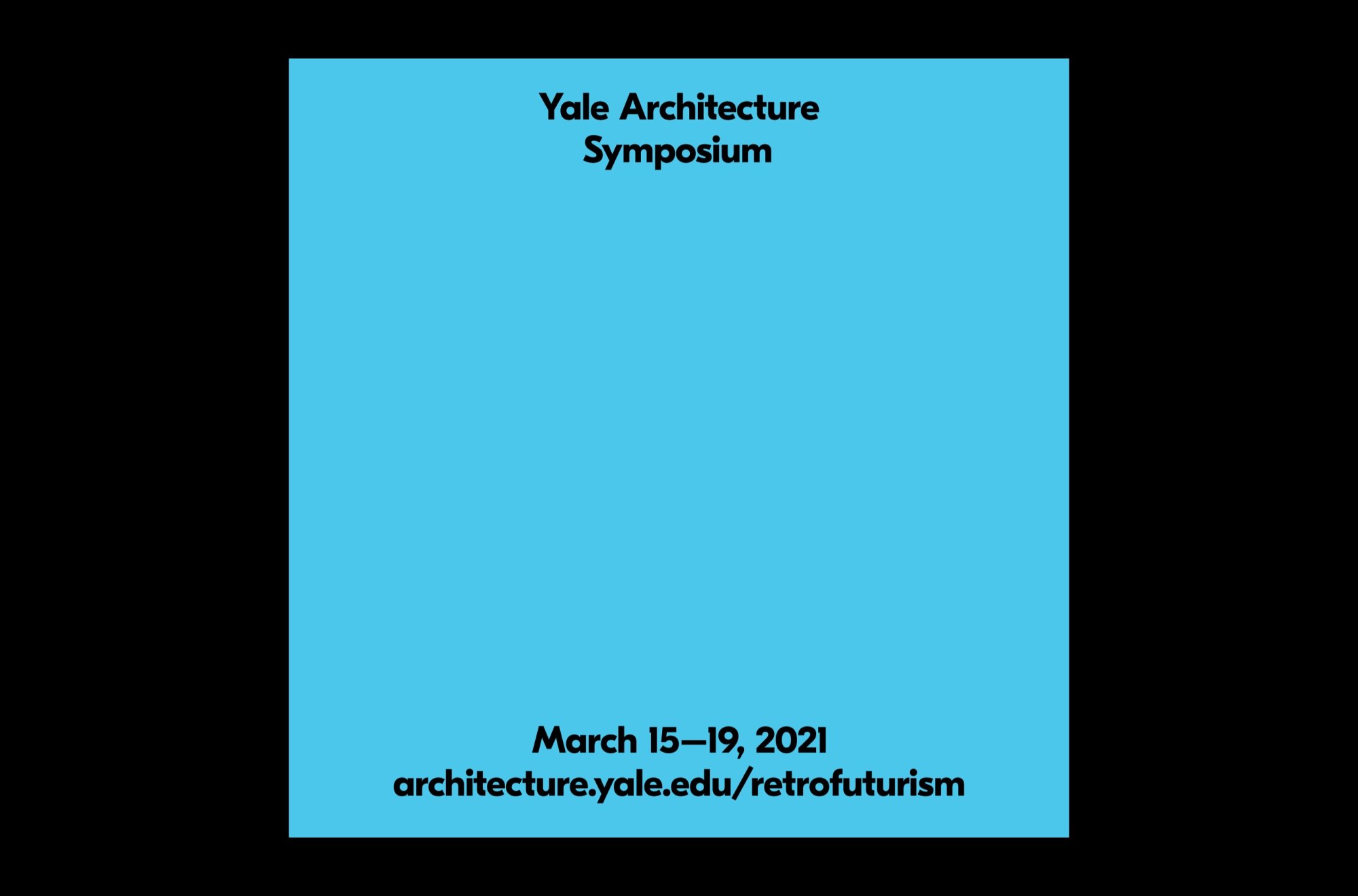
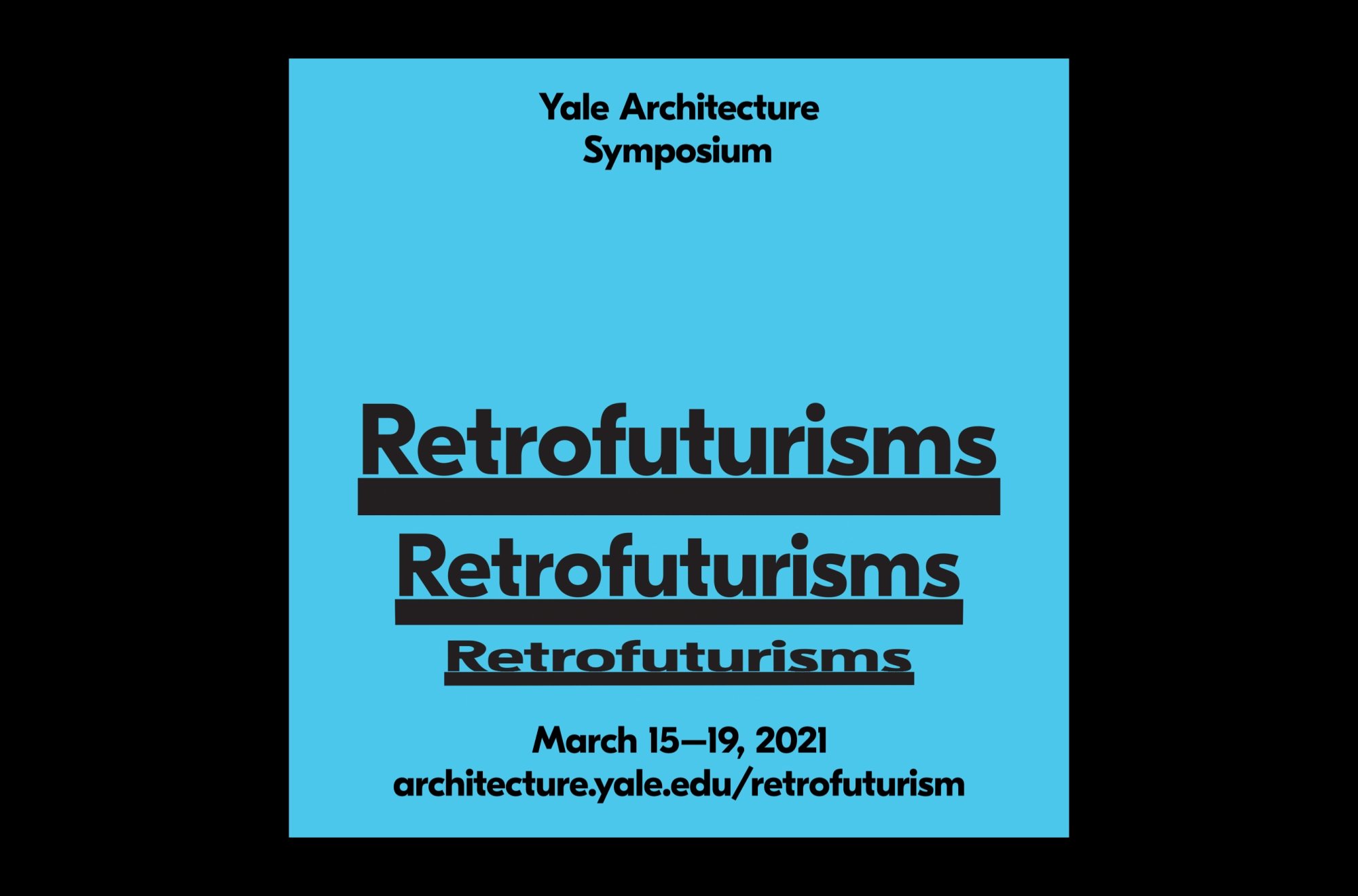
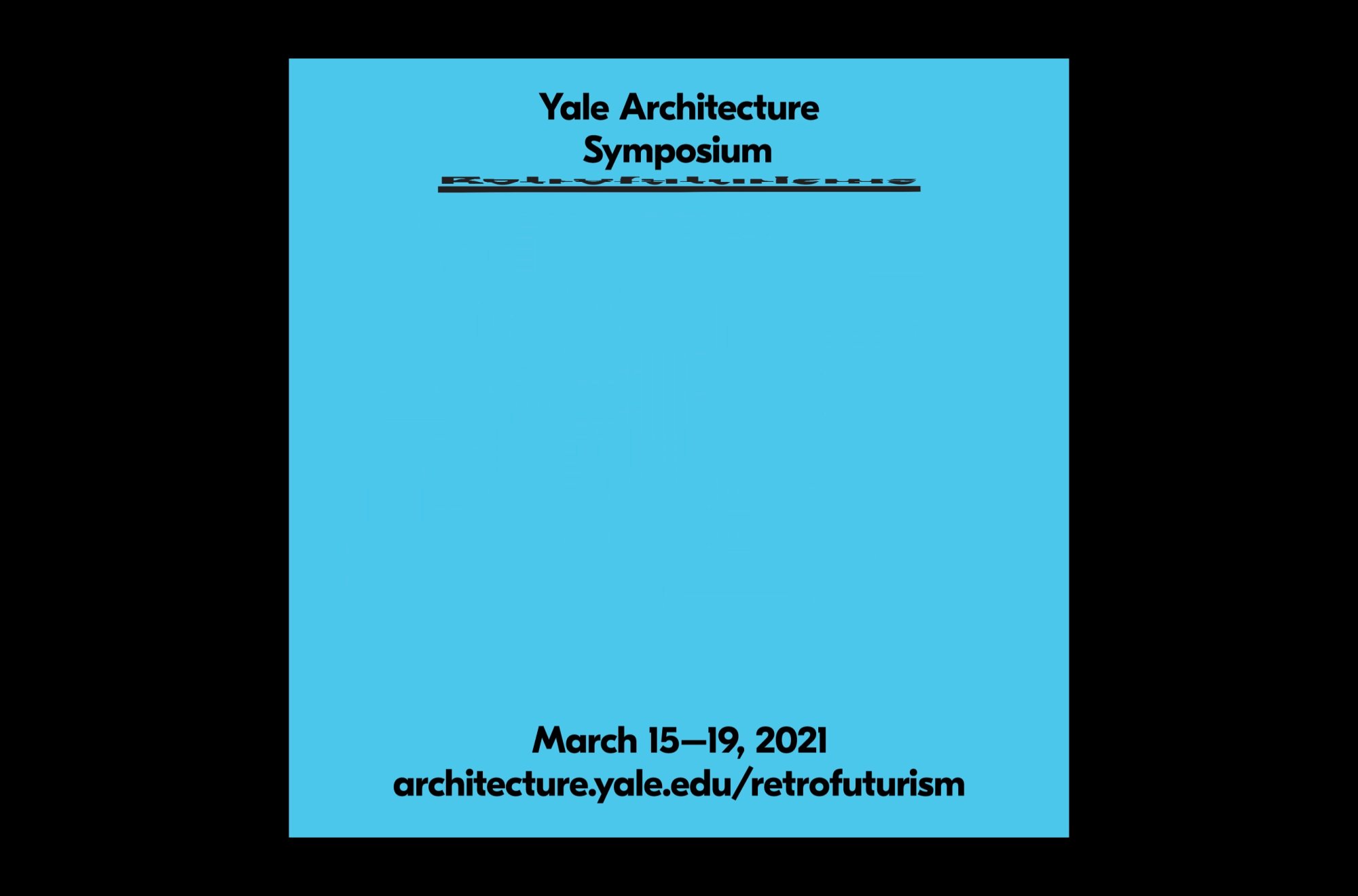
Digital poster for the Yale School of Architecture’s Symposium, Retrofuturisms, in 2021. Completed under the guidance of Michael Bierut and Laitsz Ho at Pentagram in New York.





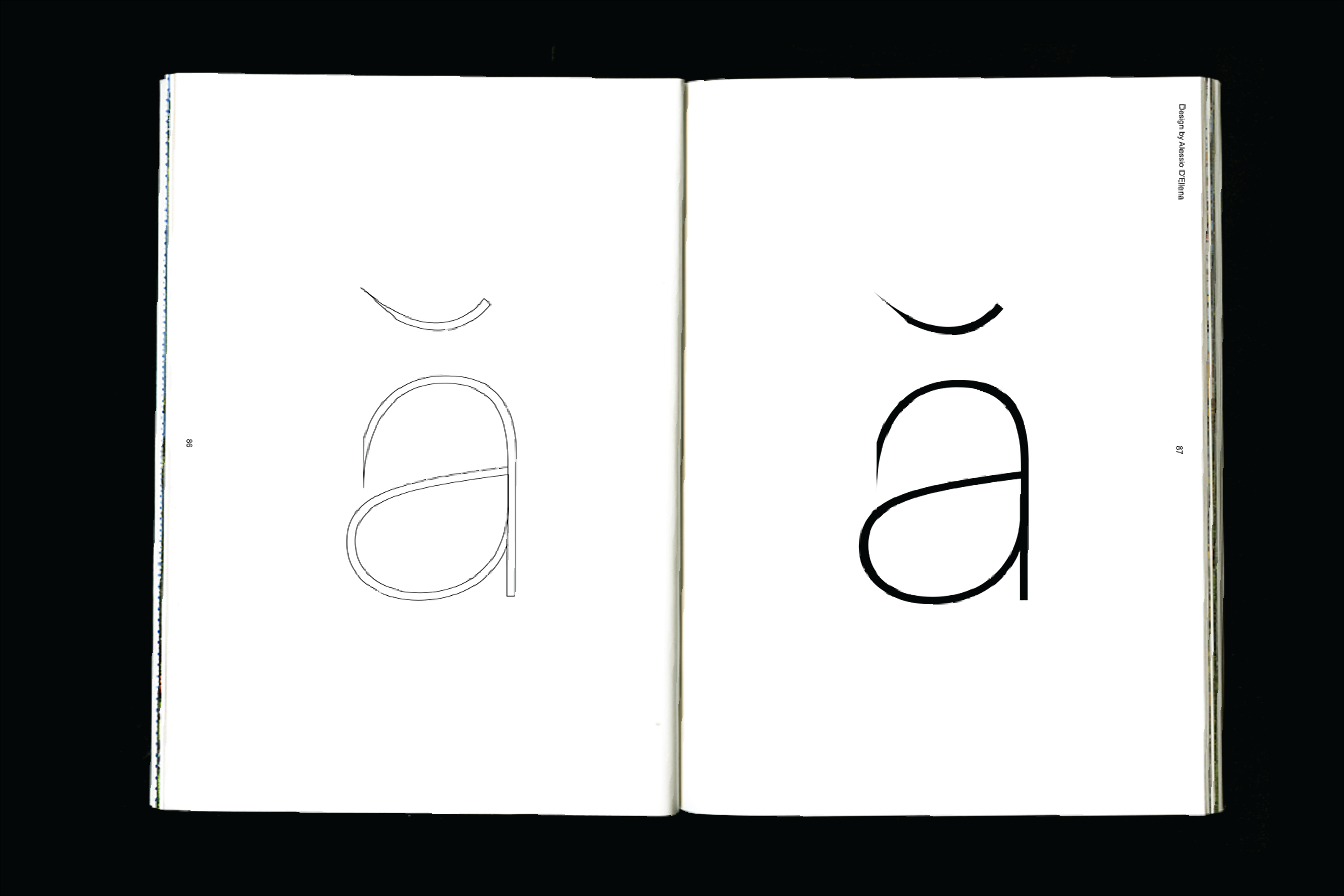
Using shapes derived from existing typography, such as serifs, terminals, bowls, I challenged both myself and my peers to create letterforms from a curated collection of shapes.


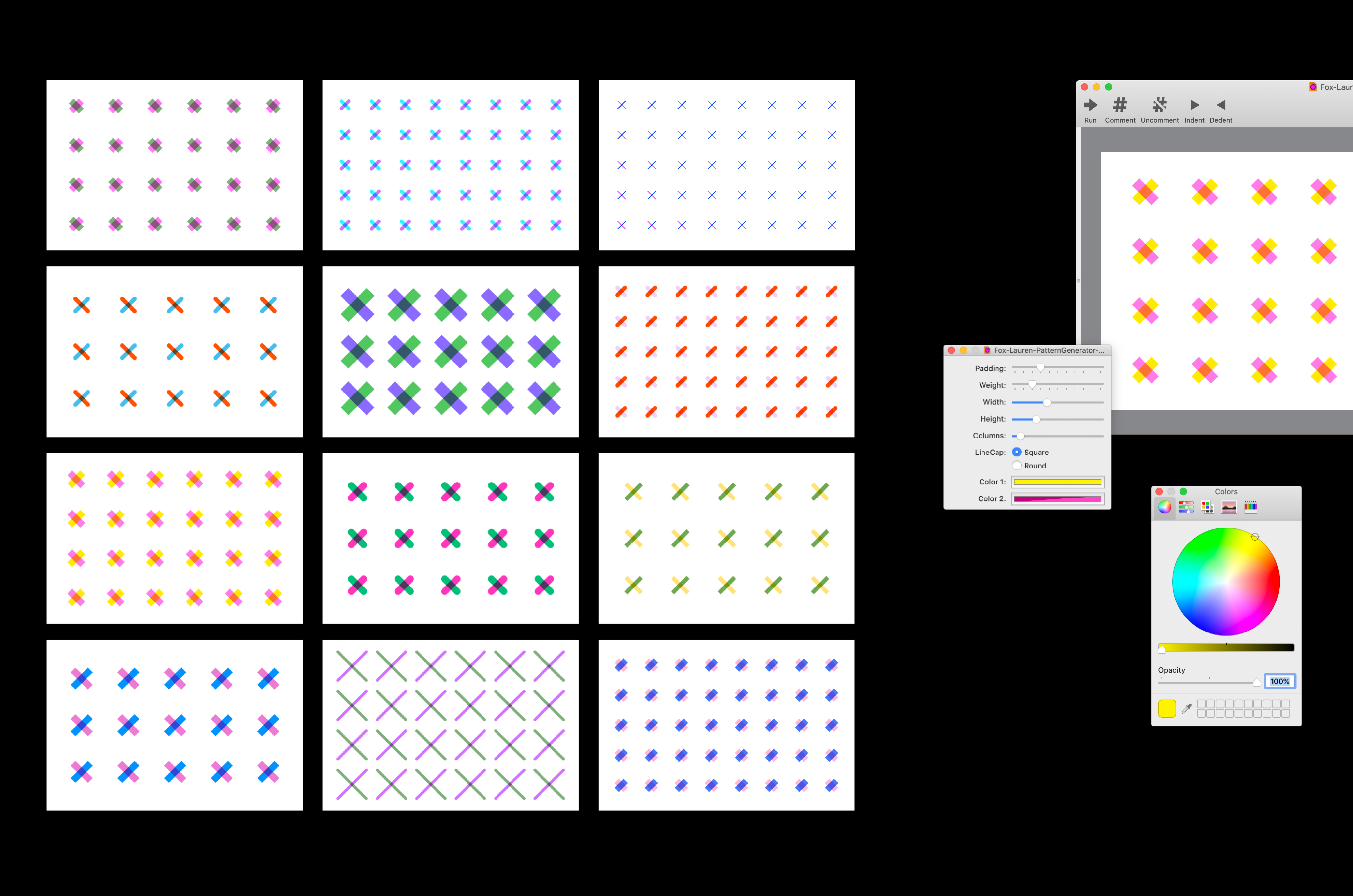
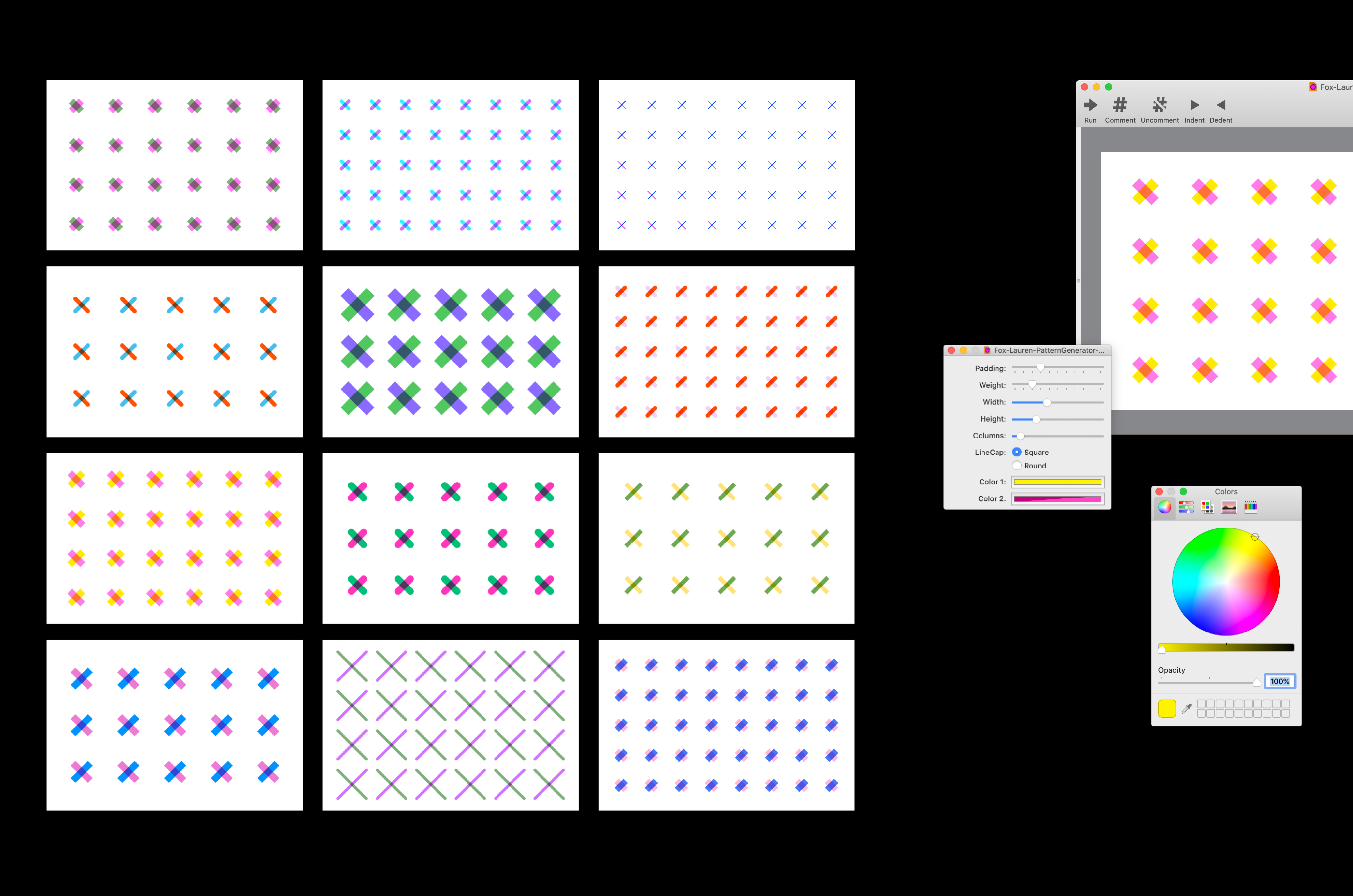
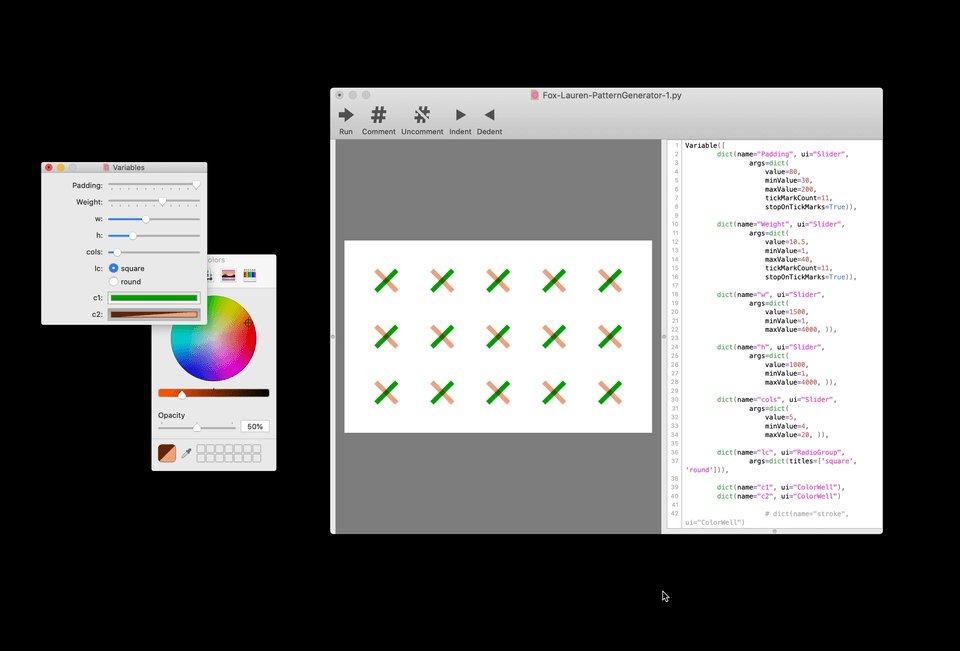
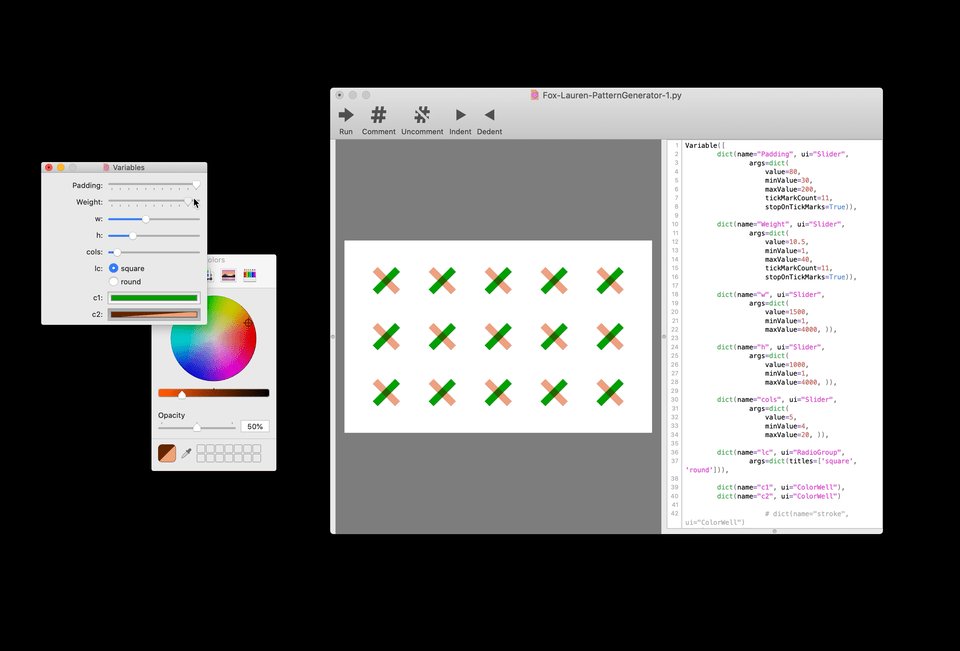
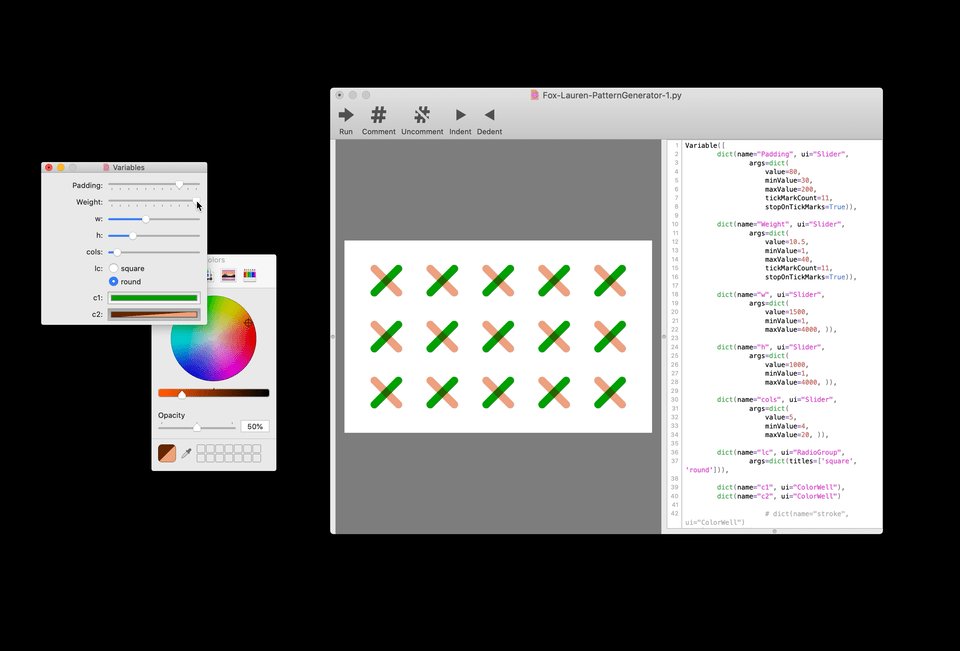
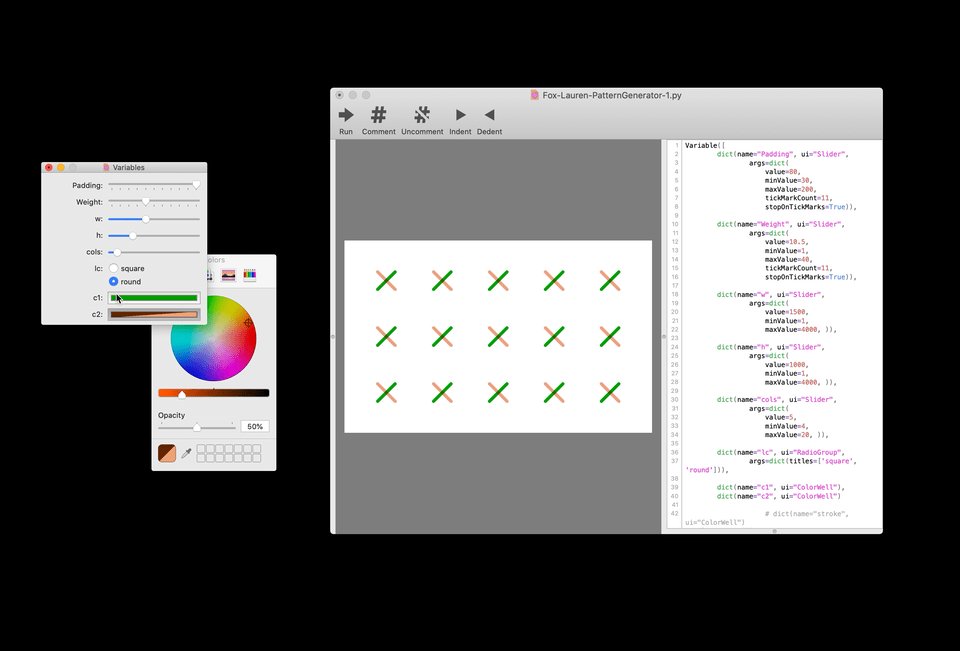
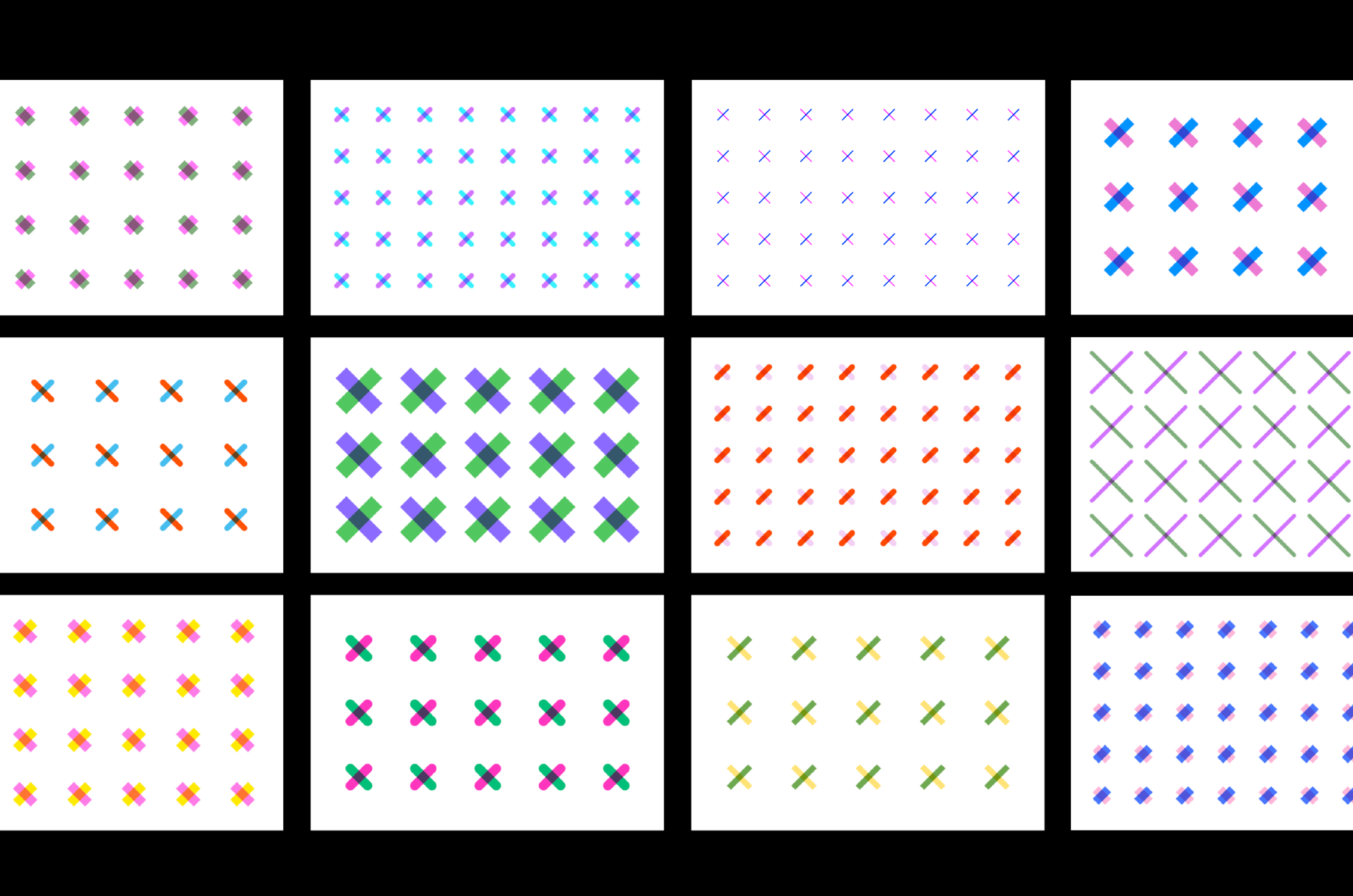
Generating patterns via a user interface created using Python in Drawbot. The pattern can be customized according to a variety of parameters including stroke weight, color, padding and more. Completed under the guidance of Ben Kiel at Washington University in St. Louis.

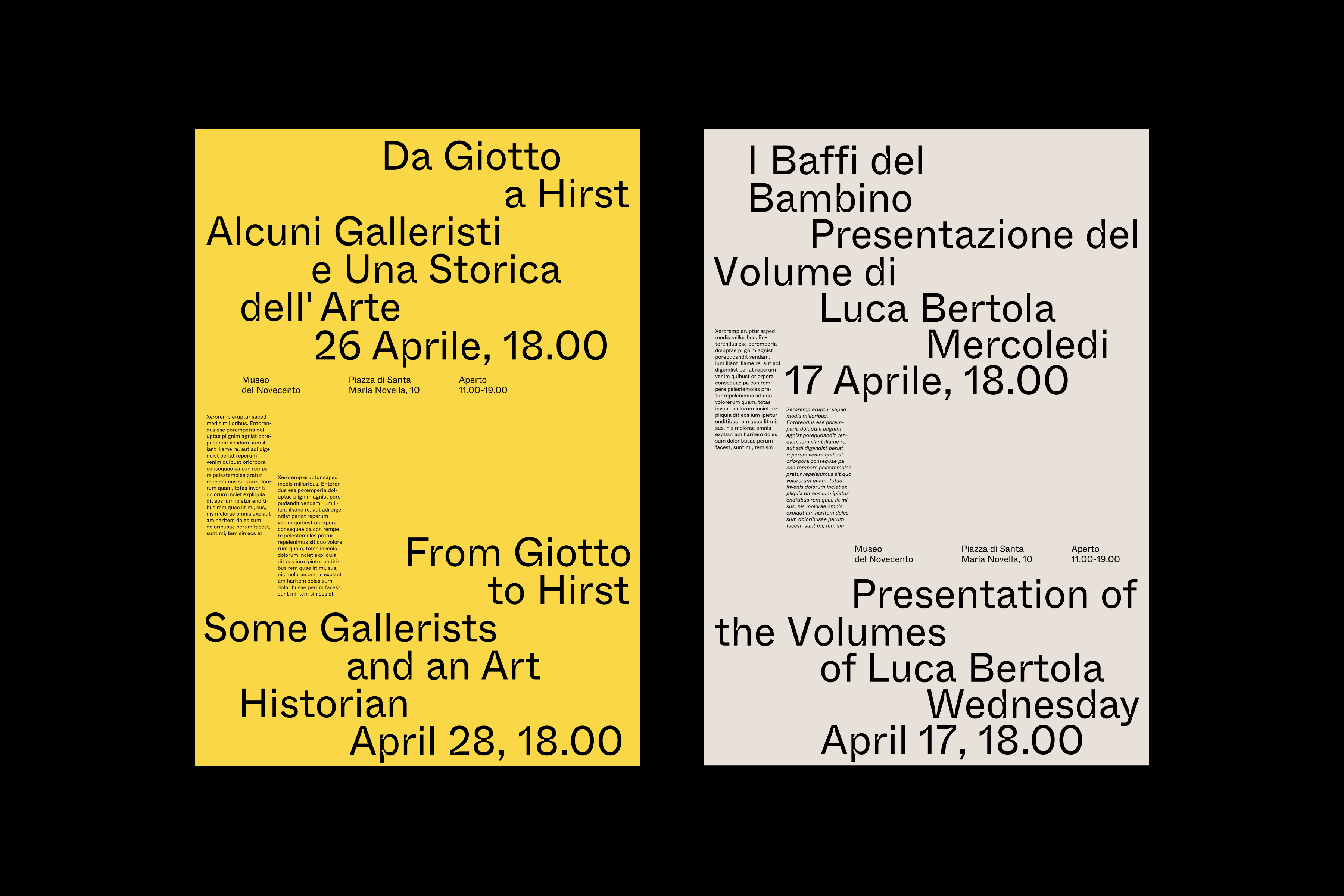
Fictional posters for events and exhibitions at the Museo del Novecento in Florence, Italy. Museo del Novecento is Florence’s only contemporary art museum. Completed under the guidance of Silvia Aggozzino at the Santa Reparata International School of Art in Florence, Italy in Spring 2019.





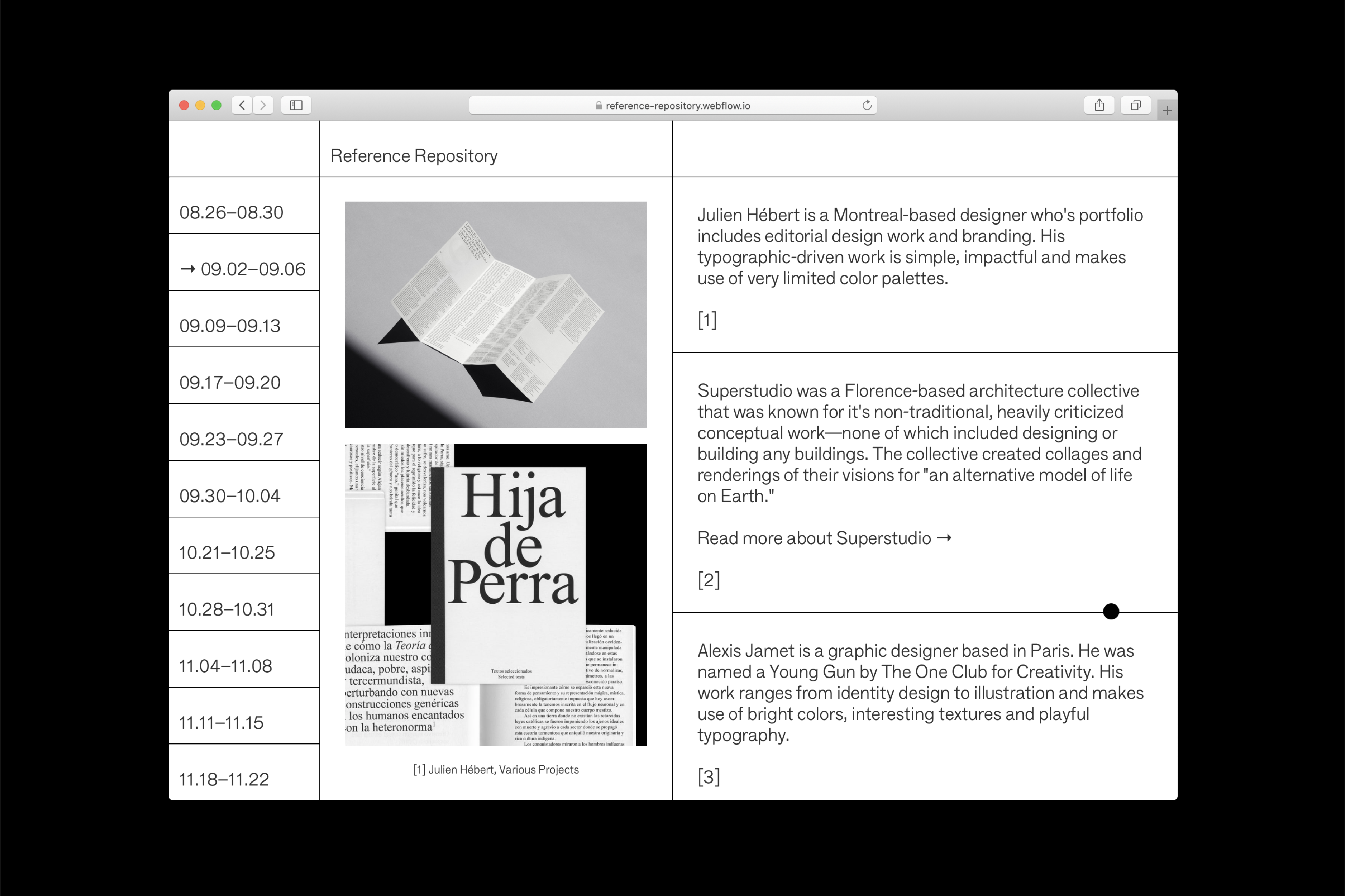
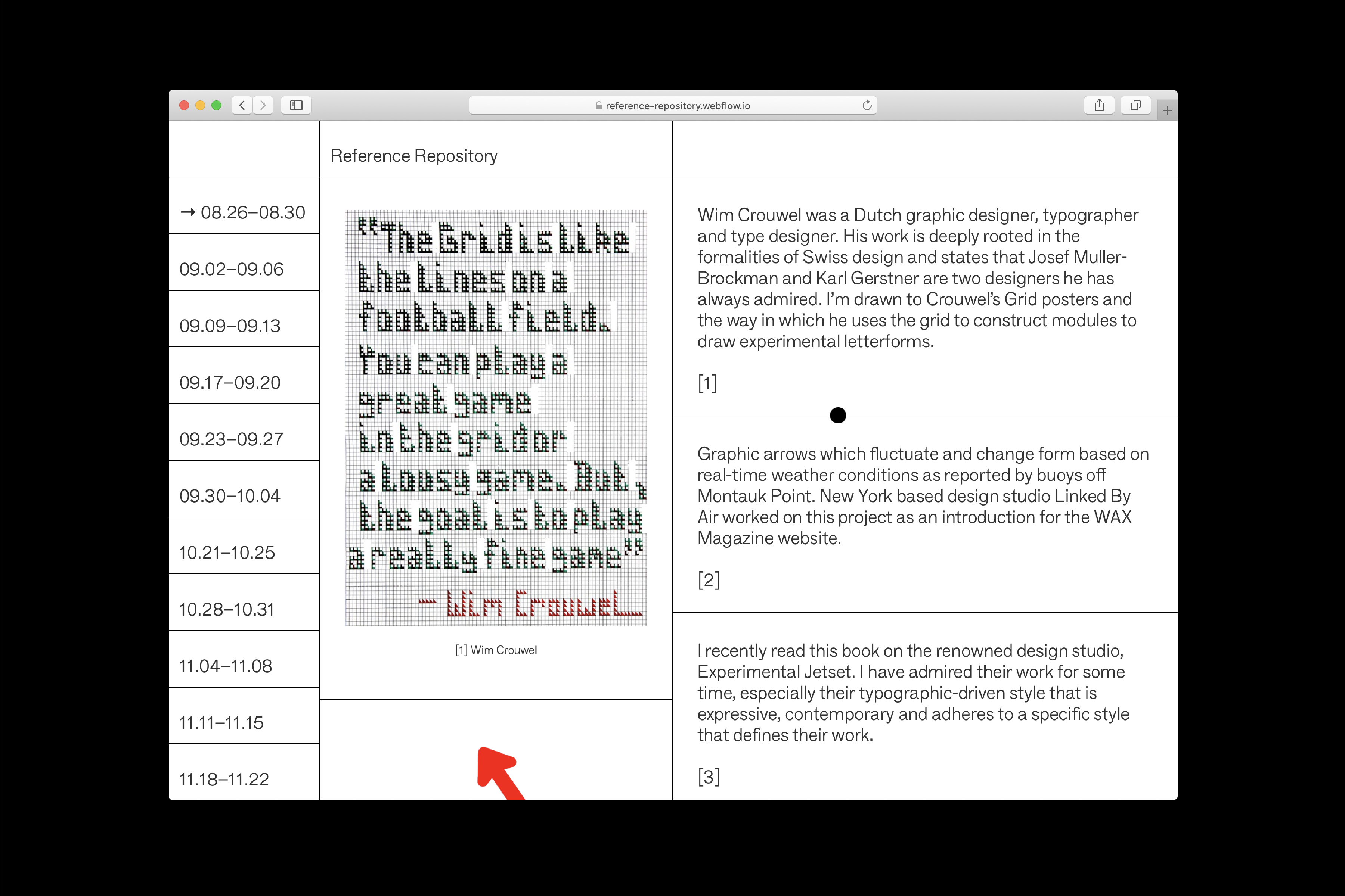
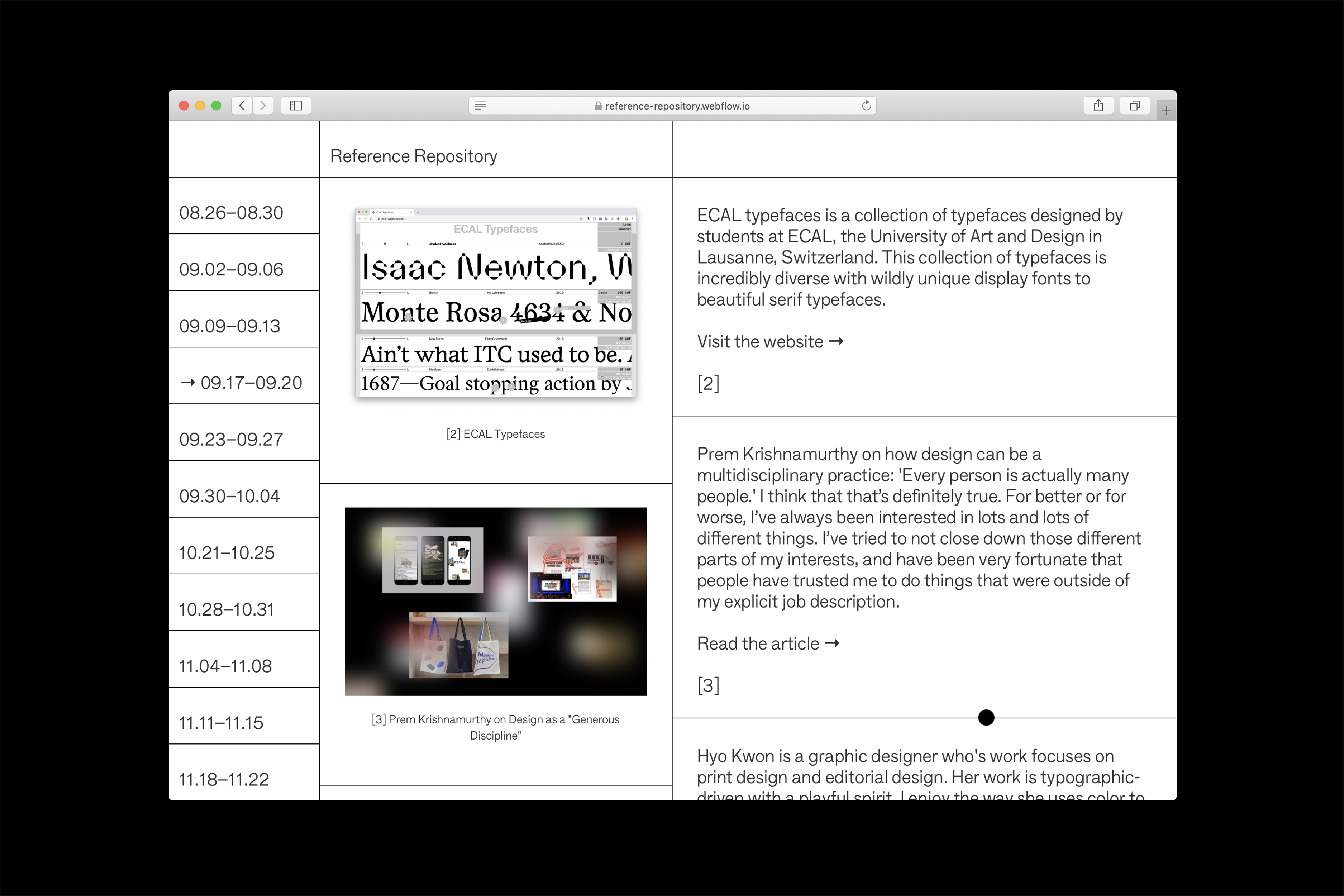
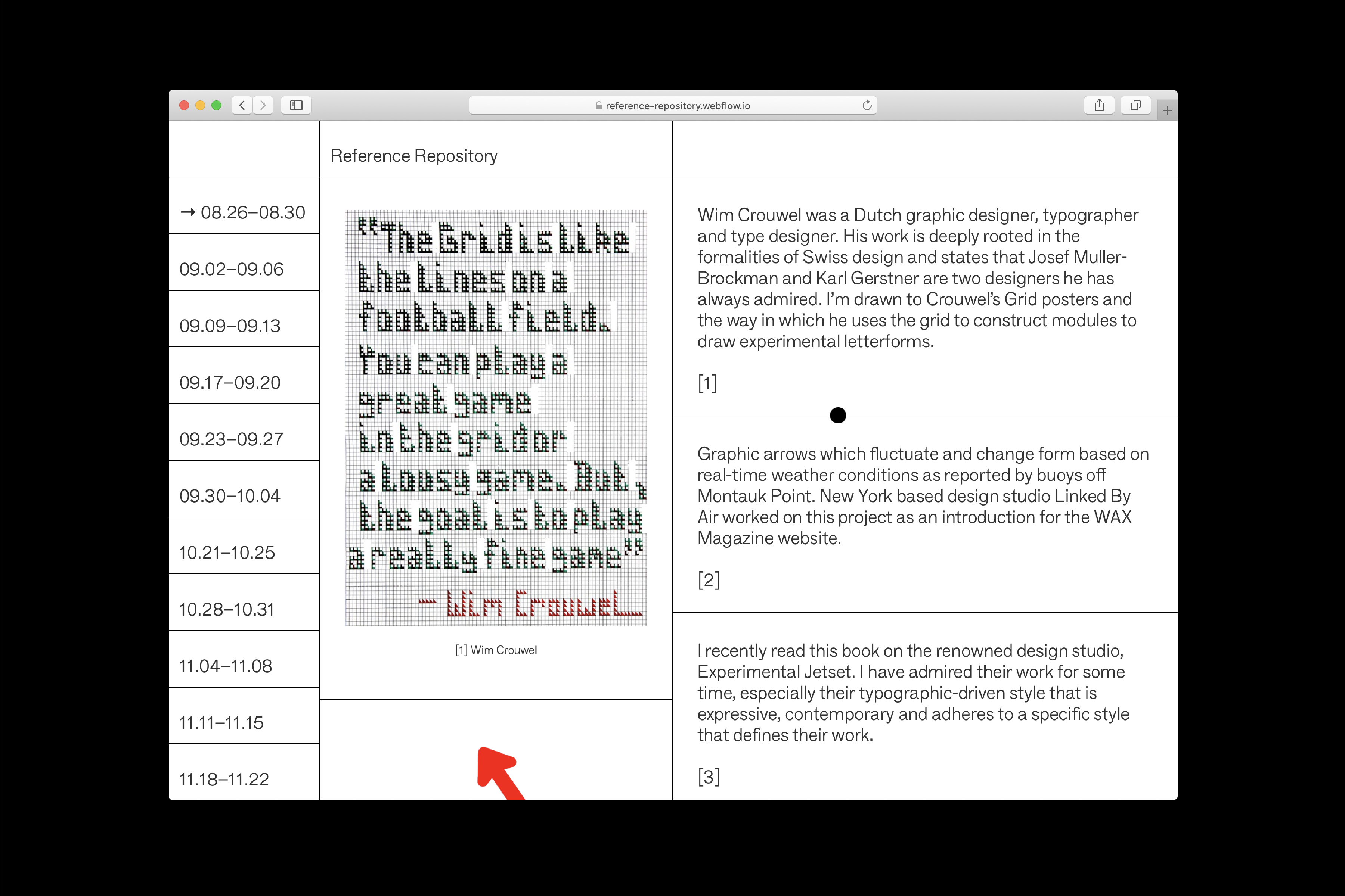
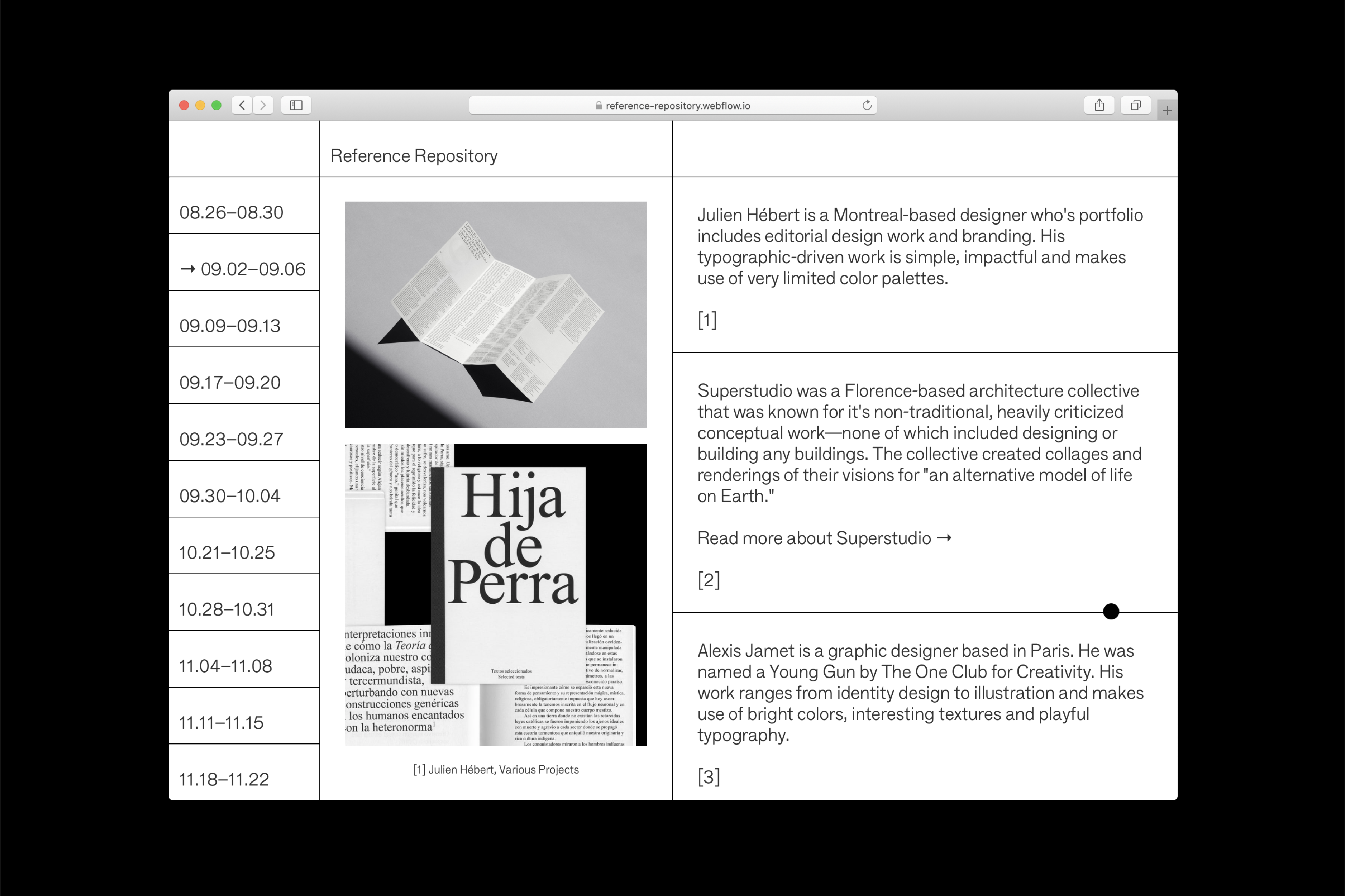
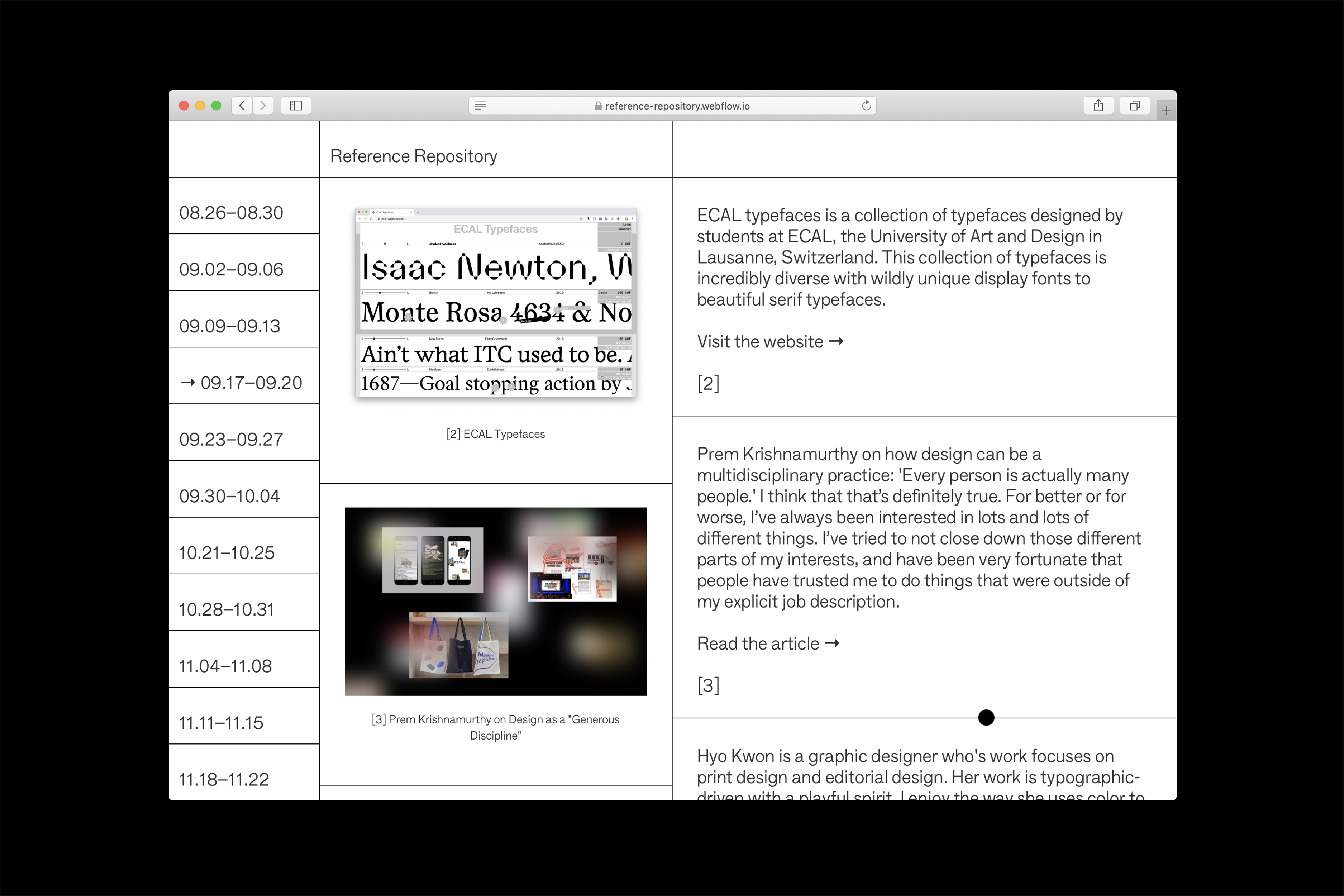
A visual repository of references I collected over the course of one semester—including articles, designers, interesting projects, studios, books I’d read, and various areas of interest I wanted to bookmark. By taking time to find references each week, I encouraged myself to maintain a consistent practice of research and exploration during my studies.


Armour Magazine is Washington University’s student-run style and culture magazine. Natalia Oledkza and I served as Design Directors of the magazine for the last two years. Pictured are some spreads Issue No. 23, which was designed in Fall 2019.
Selected Clients:
Apple
The Architectural League
of New York
Central Park Conservatory
Figma
Google
Harper Collins
Harvard Graduate School of Design
Tacombi
Thames & Hudson
The New York Times
Verizon
Yale School of Art
Walmart
Instagram
Are.na
laurenalanafox@gmail.com
Last updated:
02/07/25, 12:55
Various spread designs and art direction work for The New York Times Magazine weekly feature articles.














Art direction guidance and web design for Figma’s new blog, Shortcut. Completed in collaboration with Arietta Tetreault, Patsy Shin, James Casey, Flora Kim, and many others at Instrument.







Layout and art direction for the second issue of Google Design Magazine. Completed in collaboration with Pat Iadanza, Chloe Scheffe, and Natalie Shields.
















A revival typeface based on Scotch Roman letterforms found in a 1919 print of the Italian novel, Contro Une e Contro Tutti. Completed in Spring 2019 under the guidance of Alessio D’Ellena at the Santa Reparata International School of Art in Florence, Italy. View specimen (→)


How can you represent a physical space in a book? This printed collection of herbarium vouchers from The Missouri Botanical Garden displays the garden’s long history of restoration efforts and highlights the wide variety of herbaria on display at the gardens.











Cover design for The New York Times Magazine for a piece about the suicide crisis in the U.S. military among soldiers in peacetime.
![]()
![]()
![]() Digital design for interactive feature stories published by The New York Times Magazine. See the feature articles here and here. Art direction by Kate LaRue and Rachel Willey.
Digital design for interactive feature stories published by The New York Times Magazine. See the feature articles here and here. Art direction by Kate LaRue and Rachel Willey.
![]()
![]() Art direction for The New York Times Magazine weekly column, The Ethicist. Illustrations by Tomi Um.
Art direction for The New York Times Magazine weekly column, The Ethicist. Illustrations by Tomi Um.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Brand identity and poster design for Google’s collaboration with San Francisco Design Week whose 2022 theme was Edge Effect. Completed in collaboration with Megan Lynch, Amber Pietrzyk, and Kate Cullinane.
Brand identity and poster design for Google’s collaboration with San Francisco Design Week whose 2022 theme was Edge Effect. Completed in collaboration with Megan Lynch, Amber Pietrzyk, and Kate Cullinane.
![]()
![]()
![]() Layout design for the interior spreads and book jacket based on sketches from Michael Bierut for the revised and expanded edition of his book, How to. Completed in collabortation with Britt Cobb.
Layout design for the interior spreads and book jacket based on sketches from Michael Bierut for the revised and expanded edition of his book, How to. Completed in collabortation with Britt Cobb.
![]()
Cover design for The New York Times Magazine for a piece about the suicide crisis in the U.S. military among soldiers in peacetime.



Digital design for interactive feature stories published by The New York Times Magazine. See the feature articles here and here. Art direction by Kate LaRue and Rachel Willey.


Art direction for The New York Times Magazine weekly column, The Ethicist. Illustrations by Tomi Um.









Brand identity and poster design for Google’s collaboration with San Francisco Design Week whose 2022 theme was Edge Effect. Completed in collaboration with Megan Lynch, Amber Pietrzyk, and Kate Cullinane.



Layout design for the interior spreads and book jacket based on sketches from Michael Bierut for the revised and expanded edition of his book, How to. Completed in collabortation with Britt Cobb.

An interactive guide to the Abstract Expressionist art movement of the 1950s in New York City that rocked the international art scene. Completed under the guidance of Jonathan Hanahan in Spring 2020 at Washington University in St. Louis. Visit the live site (→)



Custom index designs for special issues of The New York Times Magazine.


Various art direction work for Google Design to be used both online and in print. Featured illustrators: Jatinder Singh Durhailay, Anna Mills, Hannah Buckman, and Max Guther. Completed with the help of Anyways Creative.






Poster design for the Kenneth Frampton Lecture Series at Columbia University’s Graduate School of Architecture, Planning, and Preservation. Completed in collaboration with Glen Cummings at MTWTF.


Digital poster for the Yale School of Architecture’s Symposium, Retrofuturisms, in 2021. Completed under the guidance of Michael Bierut and Laitsz Ho at Pentagram in New York.

Using shapes derived from existing typography, such as serifs, terminals, bowls, I challenged both myself and my peers to create letterforms from a curated collection of shapes.






Generating patterns via a user interface created using Python in Drawbot. The pattern can be customized according to a variety of parameters including stroke weight, color, padding and more. Completed under the guidance of Ben Kiel at Washington University in St. Louis.




Fictional posters for events and exhibitions at the Museo del Novecento in Florence, Italy. Museo del Novecento is Florence’s only contemporary art museum. Completed under the guidance of Silvia Aggozzino at the Santa Reparata International School of Art in Florence, Italy in Spring 2019.


A visual repository of references I collected over the course of one semester—including articles, designers, interesting projects, studios, books I’d read, and various areas of interest I wanted to bookmark. By taking time to find references each week, I encouraged myself to maintain a consistent practice of research and exploration during my studies. Visit the live site (→)





Armour Magazine is Washington University’s student-run style and culture magazine. Natalia Oledkza and I served as Design Directors of the magazine for the last two years. Pictured are some spreads Issue No. 23, which was designed in Fall 2019.


Python-generated customizable halftones. The code produces a fully editable SVG halftone that can be adjusted according to numerous parameters, such as shape, size, and density.


Experimenting with modes of interaction on the web, including hovering, clicking and holding down the mouse. Coded using Javascript and Anime.js. Completed under the guidance of Jonathan Hanahan in Fall 2019 at Washington University in St. Louis. Visit the live site (→)

Various coding experiments that explore different modes of interaction on the browser, such as scrolling and resizing the browser window. Visit the sites here: scroll, resize.